こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しています。
フロントエンドに関しては、コーディングもシステム制作もディレクションもデザインも、一通り経験しています。
今回は、フロントエンドのPhotoshopシリーズとして、グラデーションの付け方を説明していきます〜。
この記事は以下のような人向けです。

グラデーションの付け方を知りたい。。。
では、参りましょう〜。
※フロントエンドのPhotoshop総まとめはこちらから↓

基本的なグラデーションツールの使い方
グラデーションによっていろんなことができますが、まずはフロントエンドでよく使う、基本的なグラデーションの使い方を説明していきます。
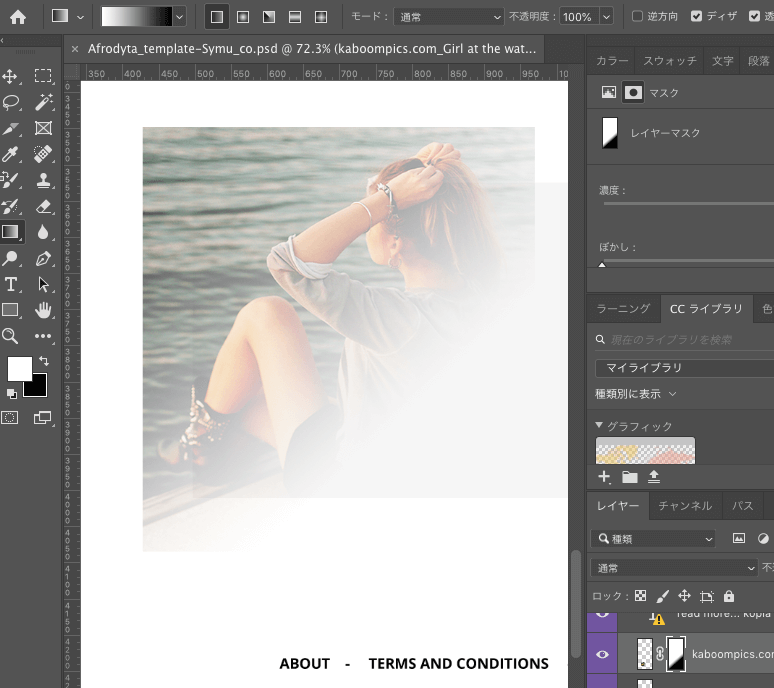
例として、以下の画像をグラデーションしていきます。

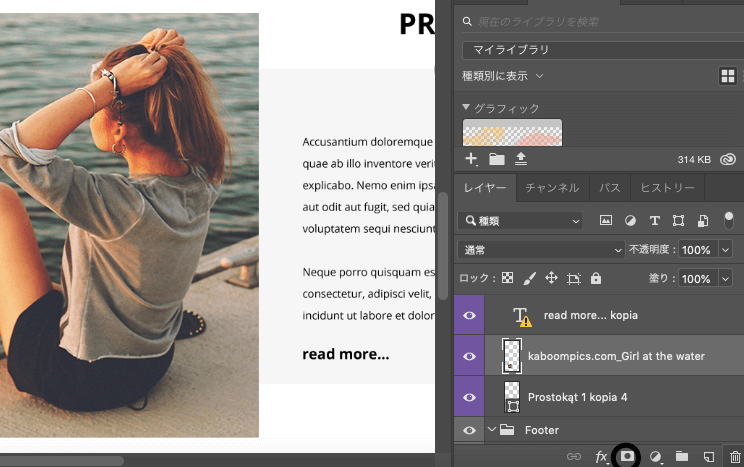
グラデーションしたい画像を選択し、右下の四角の真ん中が空いているマークをクリックして、レイヤーマスクをつけます。

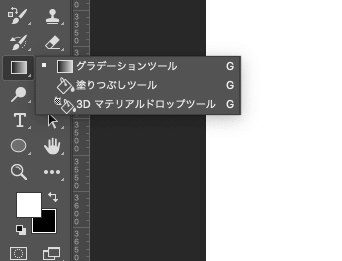
準備が整ったら、「グラデーションツール」モードにするために「G」を押します。
左側のツール欄からでも、グラデーションツールモードにすることができます。

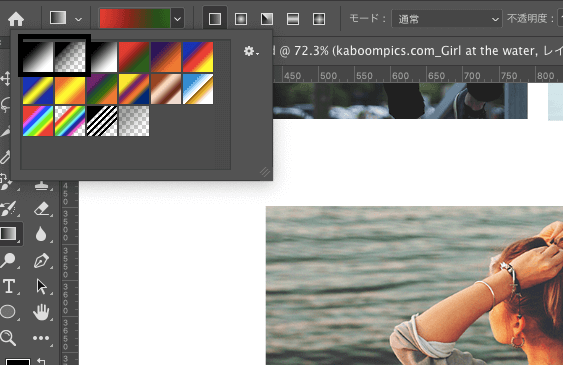
左上のグラデーションモードを下の四角で囲んだどちらかにします。
※2つの中で言うと、右側の右下が透明になっている方を選んだ方が無難です。

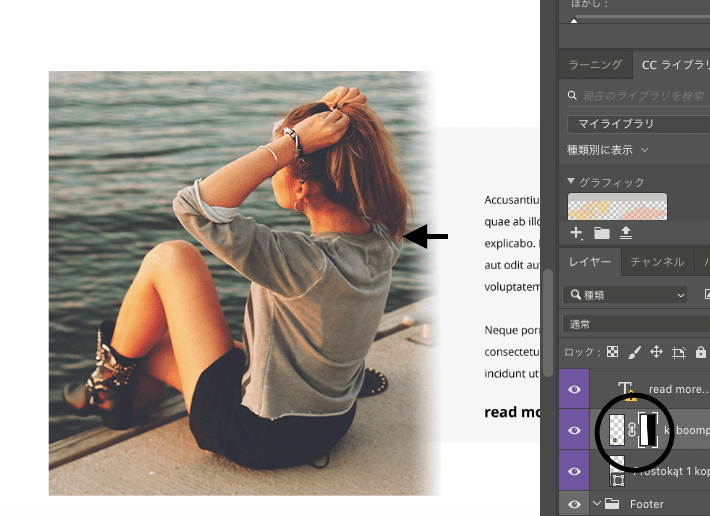
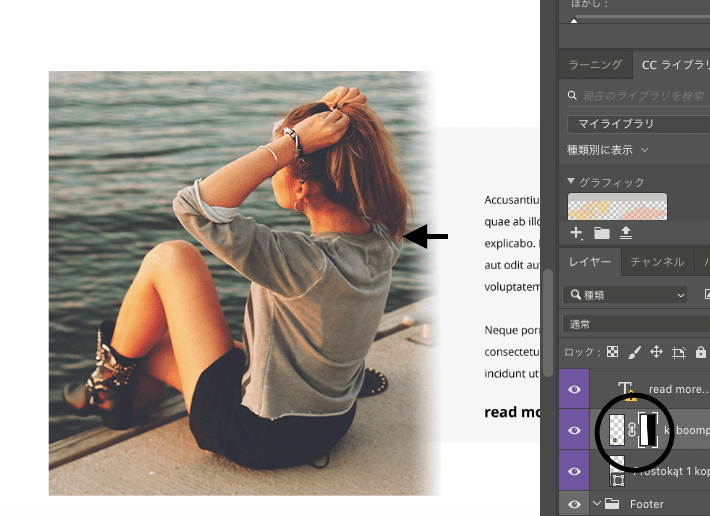
そして、グラデーションしたい場所を以下の矢印のようにドラッグして完了です。


これがよく使う基本的な操作だよ!
グラデーションの加減を調整する方法
実際グラデーションツールを使ってみてわかると思いますが、ドラッグする長さや場所、方向によって、できるグラデーションが変わってきます。
ここでは、グラデーションの加減の話を簡単に紹介しておきます。
以下は先ほど基本操作で付けたグラデーションです。

矢印が短いのでグラデーションでふちの境界線をぼやかしていた感じになっています。
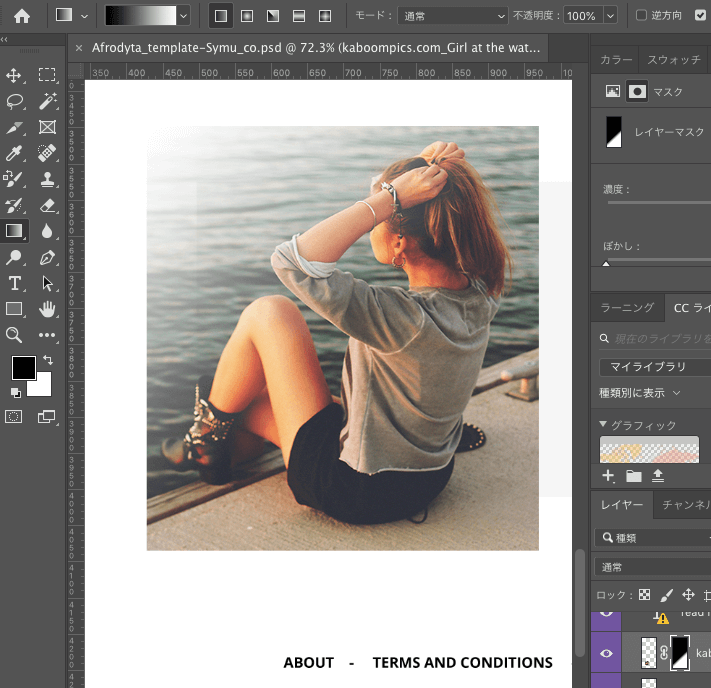
もうちょっと長くドラッグした場合がこちら↓

もっともっと長くドラッグした場合はこちら↓

百聞は一見にしかずと言うことで、説明してなくてもグラデーションの加減が変わっているのがわかりますね。
ここでは説明しませんが、開始点や方向なども変えてグラデーションの付き具合の違いを実際に見てみてください〜。

自分でやってみた方が早いね!
グラデーションの方向を変える方法
グラデーションを付けるに際して、左側のツールの下にある「黒」と「白」が「左にあるか、右にあるか」でも違ってきます。
例えば、以下両方とも、左上から右下にかけてドラッグしていますが、グラデーションの付き方が違います。
白から黒の場合↓

黒から白の場合↓

なんか思い通りに行かないと言うときに、「黒・白」ではなく、「黒・黒」や「白・白」になっているときもありますので、注意してください〜。
色付きのグラデーションの付け方
最後に、色付きのグラデーションの付け方についてです。
フロントエンドで使うことは滅多にないですが、知ってると面白いので少し紹介しておきます。
先述したグラデーションの付け方では、レイヤーにマスクを付けてグラデーションを付けています。
しかし、色付きのグラデーションを付ける場合は、新しくレイヤーを追加する必要があります。
右下のぺらっとめくれたメモのマークがあるので、そちらから新規レイヤーを追加することができます。

特定の画像にだけ反映されるようにしたいので、「Command + Option + G」でクリッピングマスクにしておきます。
(クリッピングマスクについては以下で詳しく話しています。)

グラデーションツールを選択後、透明部分のある方を選びます。

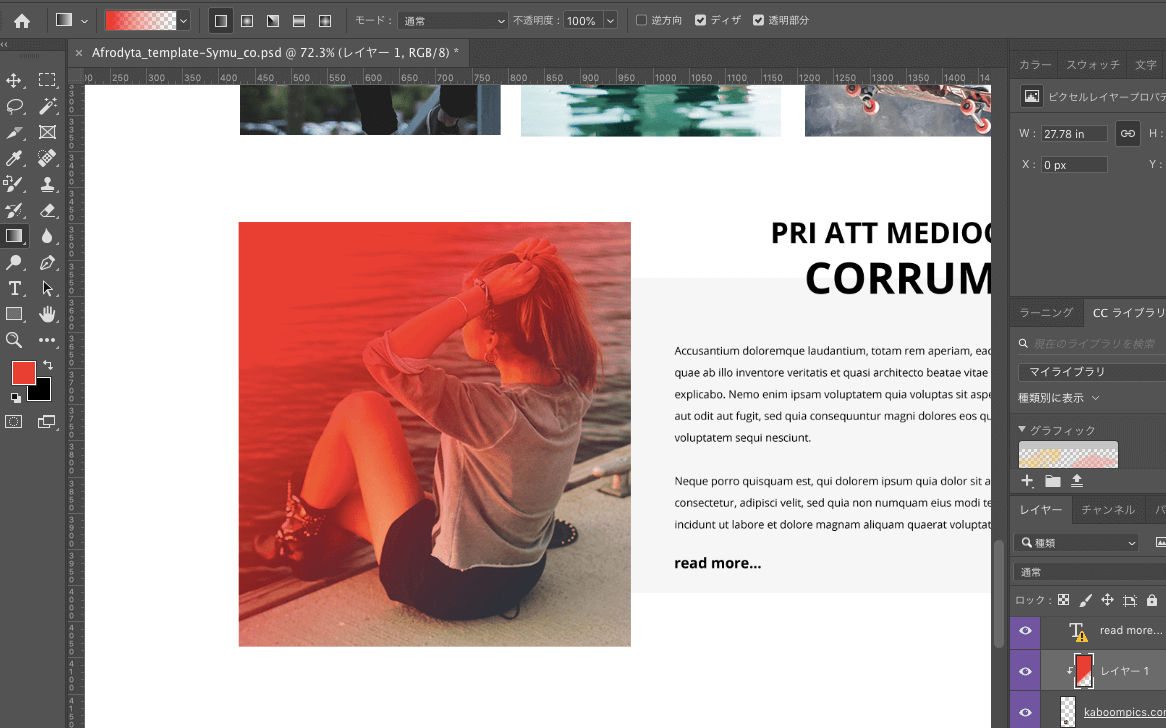
ドラッグして、グラデーションを付けると、以下のように色付きのグラデーションを付けることができます。

透明部分がない方を選ぶと、下のように全部塗りつぶされるので注意です!

まとめ
以上、photoshopでグラデーションの付け方について話しました。
とっても簡単ですし、使い方によって写真家のような画像も製作することができますので、時間のあるときにいろいろと実験してみてください〜。
以上で、なっちる先生の授業を終わります。

素敵なPhotoshopライフを〜!