こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しています。
フロントエンドに関しては、コーディングもシステム制作もディレクションもデザインも、一通り経験しています。
今回は、フロントエンドのPhotoshopシリーズとして、明るさ・色彩などの調整方法、トーンカーブの使い方について説明していきます〜。
この記事は以下のような人向けです。

色彩調整やトーンカーブの使い方について知りたい。。。
では、参りましょう〜。
※フロントエンドのPhotoshop総まとめはこちらから↓

明るさ・コントラスト調整方法
では、まず明るさとコントラストを調整する方法について話していきます。
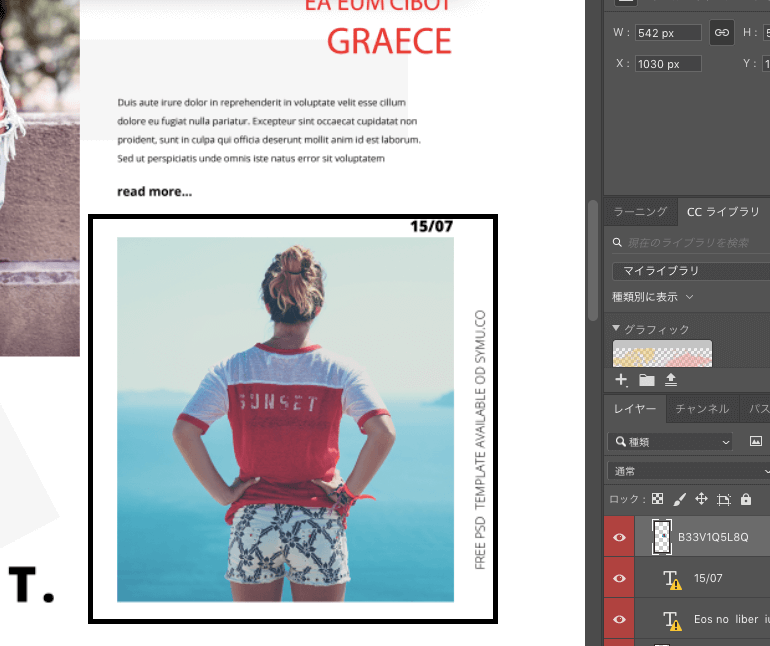
この記事では、例として、以下の黒四角で囲んだ女性の画像をいじっていくこととします。

まず、明るさ・コントラストを調整したいレイヤーを選択します。
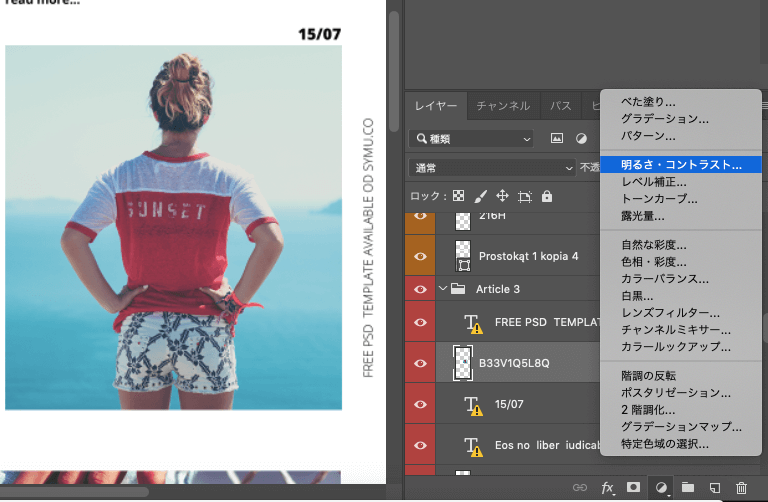
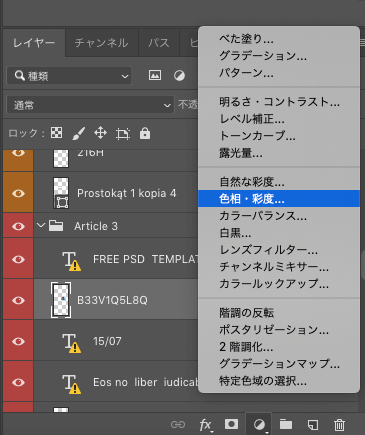
その状態で、右下の丸いマークをクリックすると、「明るさ・コンストラスト」が出てきますので、そちらを選択します。

すると、選択したレイヤーの上に「明るさ・コントラスト」のレイヤーが追加・選択されます。
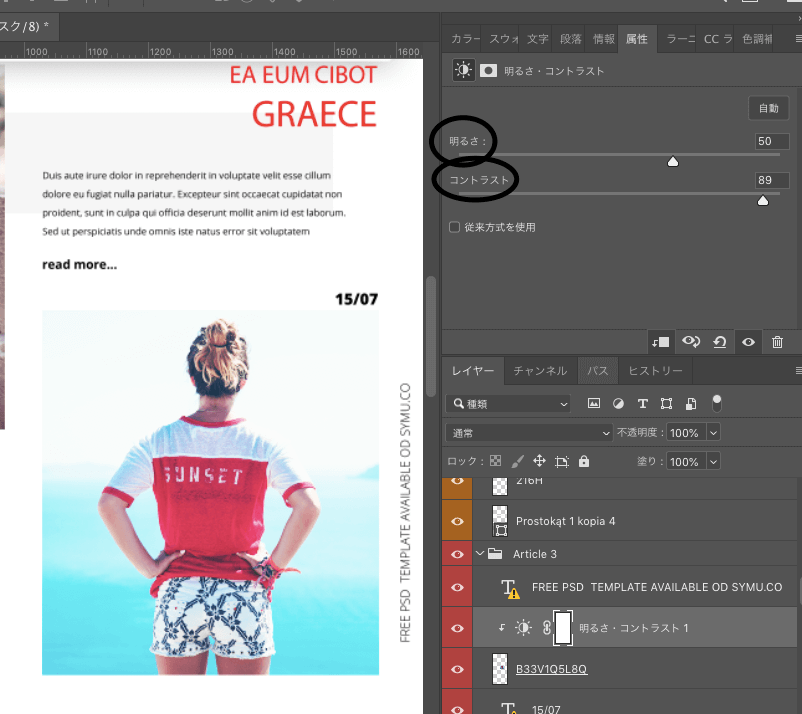
あとは「属性」のウィンドウにて、調整するだけです。
見てわかるように、「明るさ」「コントラスト」についてカーソルにて調整できる欄があるので、そちらで調整します。

「明るさ」については、数値が大きくなるほど明るくなり、
「コントラスト」については、数値が大きくなるほどコントラストが出てきます。
これだけで明るさとコントラストの調整は完了です!
簡単ですね!

実際に触ってみよう!
注意!
「明るさ・コンストラスト」だけでなく、以下「色彩・彩度」「トーンカーブ」について、選択するとそれぞれレイヤーが追加されます。
その場合、そのレイヤーをそのままにしていると、そのレイヤー以下すべてにレイヤー効果がかかってしまいます。
なので、レイヤーが追加されたら、「Command + Option + G」にてクリッピングマスクを作成するようにしてください。
クリッピングマスクについては以下の記事でも詳しく説明しています。

色彩・彩度調整方法
「色彩・彩度」についても、「明るさ・コントラスト」と同様の手順を踏みます。
レイヤーを選択し、右下の丸マークから「色彩・彩度」をクリック。

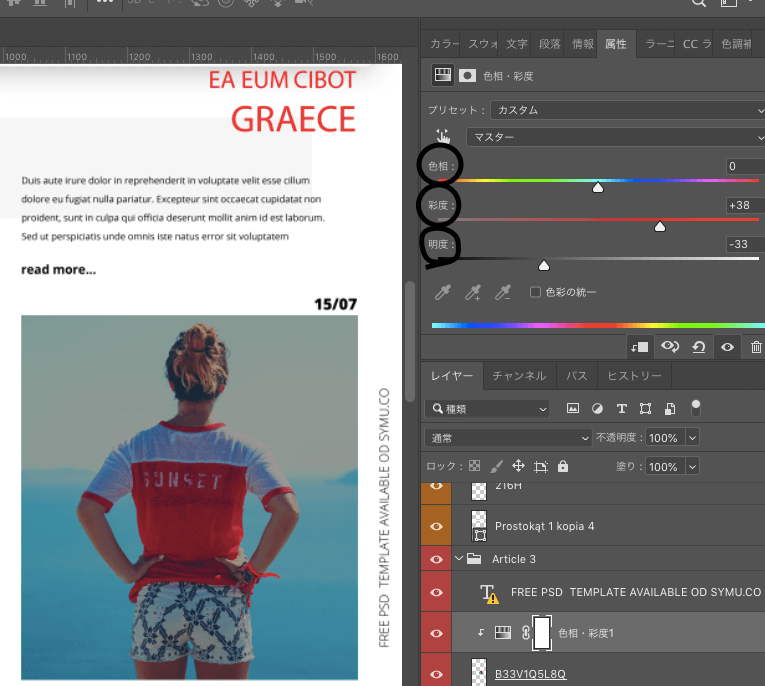
「色彩・彩度」のレイヤーが追加・選択されるので、「属性」ウィンドウにて調整する。

という感じです。
「色相」については、カーソルのあたっている色を変更することで色の相違が変わってきます。
「彩度」「明度」については、それぞれ数値が大きくなるほど鮮やかに、明るくなっていきます。
ちなみに「色相」を変えることはあまりないです(^_^;)

属性ウィンドウを実際に触って、直感的に理解しよう!
トーンカーブの使い方
最後にトーンカーブの使い方について話していきます。
トーンカーブのレイヤーを出すところまでは、先述の2つと同じ手順です。
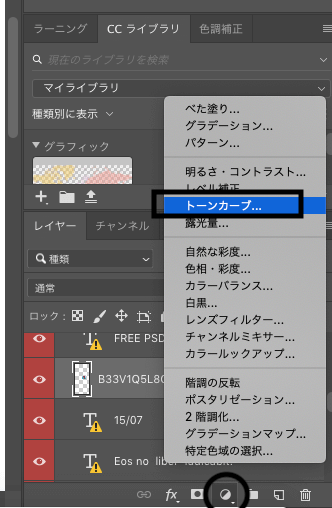
適用させたいレイヤーを選択し、右下の丸マークから「トーンカーブ」をクリックします。

これでトーンカーブのレイヤーが追加されます。

簡単ですね!
ここからトーンカーブだけ少し違うのは、色の調整の方法が複雑になるということです。
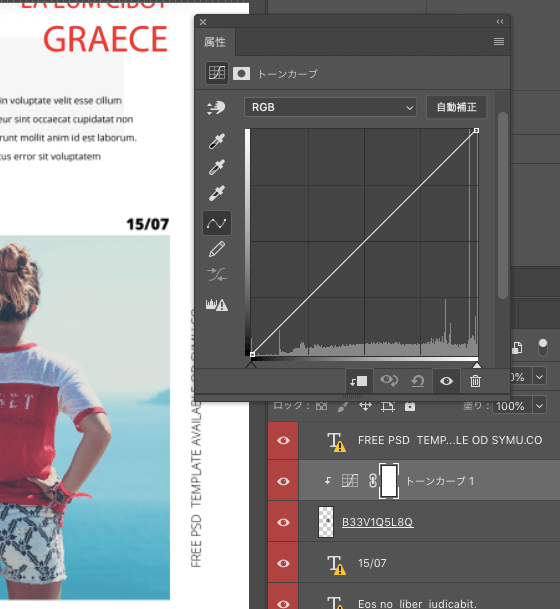
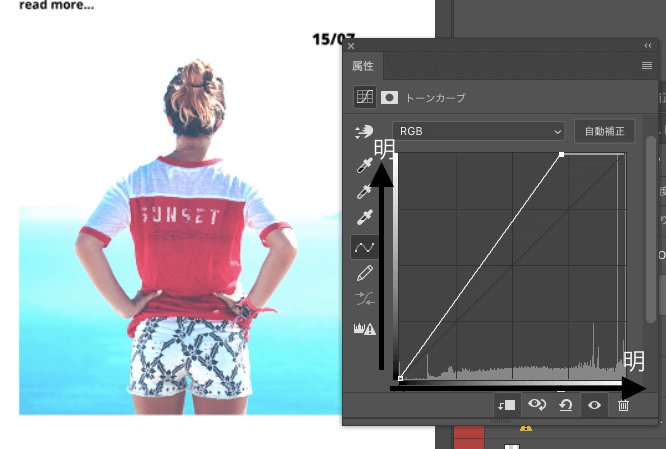
「属性」ウィンドウには以下のように表示されますが、直感的に理解しずらいものがあります。

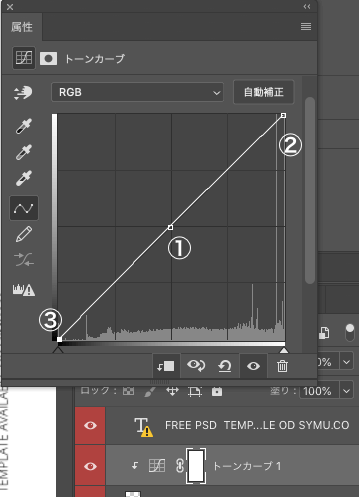
トーンカーブは、線をつかんで上下左右に移動させることで色彩や明るさを調整することができます。
線のどこの部分をつかんでも動かすことはできますが、わかりやすいように、
- 中間地点①
- 一番白っぽい色が集まっている②
- 一番黒っぽい色が集まっている③
の3つの箇所に分けて、上下方向に動かす場合、どう違ってくるか話していきます。

なお、どの地点でも、トーンカーブの上下方向の移動において、上に行くにつれて明るく、下に行くにつれて暗くなっていきます。
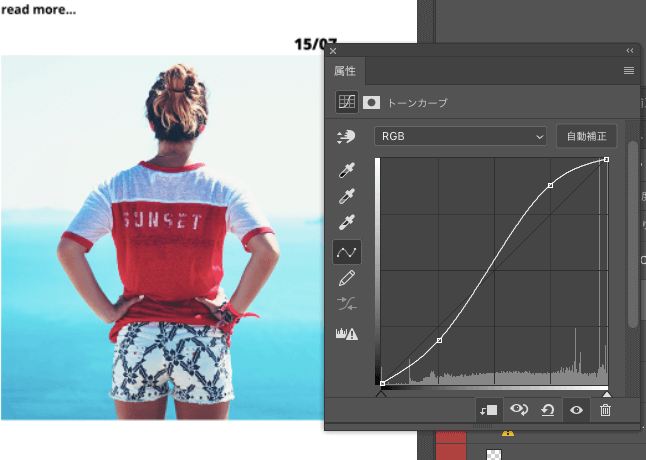
①中間地点
中間地点を上下に動かすことで、全体的に明るくしたり、暗くすることができます。
変更前

変更後

上の例は、中間地点を上に移動させたもので、全体的に明るくなっています。
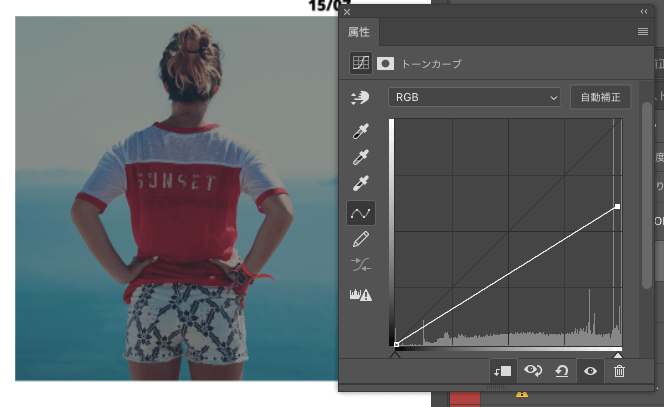
②一番白っぽい色が集まっているところ
お次は、一番白っぽい色が集まっている場所を動かしてみます。
変更前

変更後

上の例は、地点②を下に動かした場合の例ですが、白よりの明るい色が暗くなっているのがわかるでしょうか?
地点②は白っぽい色をつかさどる領域であることがわかります。
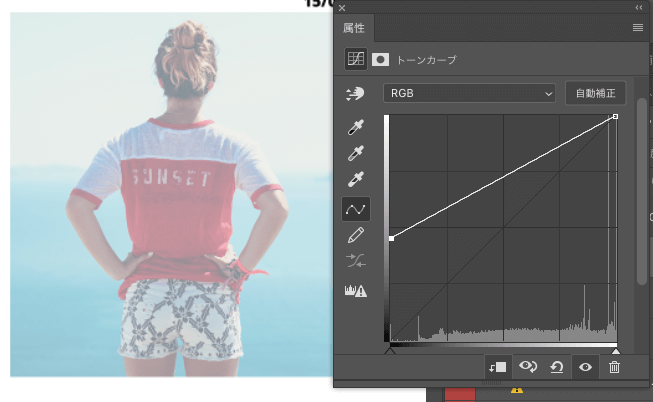
③一番黒っぽい色が集まっているところ
最後に、一番黒っぽい色が集まっている場所を動かしてみます。
変更前

変更後

上の例は、地点③を上に動かした場合の例ですが、黒よりの暗い色が明るくなっているのがわかるでしょうか?
逆に白よりの色はあまり変化していないのがわかると思います。
地点③は黒っぽい色をつかさどる領域であることがわかります。

考察できたかな?
以上のことから、
- ②に近い地点ほど「白っぽい色」を操作できる
- ③に近い地点ほど「黒っぽい色」を操作できる
ということを捉えておいてください。
フロントエンドでは、上記のことをおさえておけば大丈夫です。
また、個人的な考察として、フロントエンドでは、以下のようなトーンカーブを見ることが多いです。


横方向に動かすことはあまりないね
フロントエンドでは、そこまでがっつりとトーンカーブで色を調整することはないですが、一応
- 左右に動かす場合
- 細かく色の調整をする場合
について話しておきます。
左右に動かす場合
横方向に動かした場合の色の変化は、以下の画像のように、

右に行くにつれて、明るくなります。
上下方向に動かして明るくするのと、左右に動かして明るくするのでは、意味合いが少し違います。
簡単に言ってしまえば、
「上に動かす場合はトーンを明るくしているのに対して、右に動かす場合は色彩を無くしている」
という感覚です。
ここらへん深入りしませんが、興味のある方はこちらが詳しく説明されてあるので参考にしてみて下さい。
今日でサヨナラ。Photoshopのトーンカーブの使い方を知らずただグリグリしてる僕と。
細かく色の調整をする場合
お次は、細かく色の調整をする場合の話です。
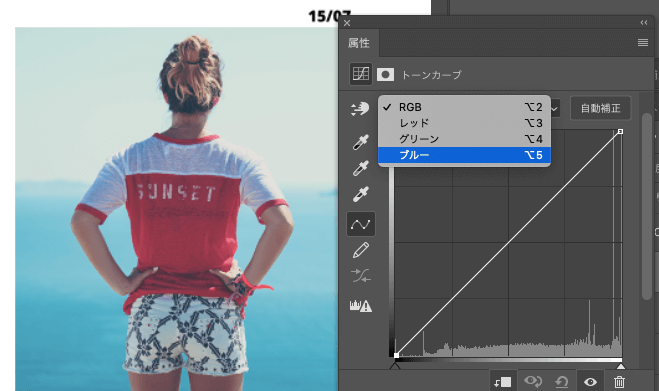
先述した内容は、「白色」「黒色」の2色を基点として話していましたが、それは色の集合体「RGB」で調整した場合の話になります。

上のように「RGB」の他、「レッド」「グリーン」「ブルー」それぞれが選べて、細かく色の調整ができます。
しかし、使い方や考え方は「RGB」のときと変わりません。
「レッド」の場合は、
- ②が「赤っぽい色」
- ③が「シアンっぽい色」(シアンは赤の反対の色)
「グリーン」の場合は、
- ②が「緑っぽい色」
- ③が「マゼンタっぽい色」(マゼンタは緑の反対の色)
「ブルー」の場合は、
- ②が「青っぽい色」
- ③が「黄っぽい色」(黄は青の反対の色)
※シアンは水色のような色のこと
※マゼンタはピンク色のような色のこと

補色について調べてみたらよくわかるよ!
「白」と「黒」をそれぞれの色に当てはめて考えれば理解できると思います。
まとめ
以上、フロントエンドのPhotoshopシリーズとして、色や明るさの調整について話しました〜。
PSDデータに画像を埋め込んだりすると、画像が暗くなったりしてしまうので、そういう時にチャチャッと色の調整ができたらいいですね!
以上でなっちる先生の授業を終わります〜。

素敵なPhotoshopライフを〜!