こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しています。
フロントエンドに関しては、コーディングもシステム制作もディレクションもデザインも、一通り経験しています。
今回は、フロントエンドのPhotoshopシリーズとして、画像のスライスについて説明していきます。
スライスする手間が劇的に少なくなる裏技も紹介しますので、参考にしてください〜。
この記事は以下の人向けです。

画像のスライスってどうするの?早くできるコツない??
では、参りましょう〜。
※フロントエンドのPhotoshop総まとめはこちらから↓

画像のスライスとは?
まず、スライスはなんぞやと言う方もいらっしゃるかと思います。
スライスとは、Photoshopのデータ内で、使われている画像を抜き出す作業のことをスライスと言います。
例えば、以下のPSDファイルがあるとして、黒の四角の画像を切り抜く作業がまさに「スライス」になります。

スライスの手順は2ステップ!
スライスの順序には、
- スライス範囲を指定する
- 画像を保存する
という2ステップがあります。

結構簡単だよ!
以下で、具体的に説明していきます。
スライス範囲を指定する
まず、ステップ1として、「スライスする部分がここだよ」とスライス範囲を指定する作業を行います。
Photoshopにて、スライスツールを選択します。(ショートカットはC)

お次に、スライスしたい部分を指定します。
画像の部分をスライスしたいので、左上から矢印の方向にドラッグします。

すると、以下のようにスライスする部分が指定できます。


簡単すぎる。。。
画像を保存する
スライス部分が指定できたら、ステップ2、画像を保存します。
「Command + option + shift + S」で保存画面を出してください。
※「ファイル→書き出し→Web用に保存」でもできます。
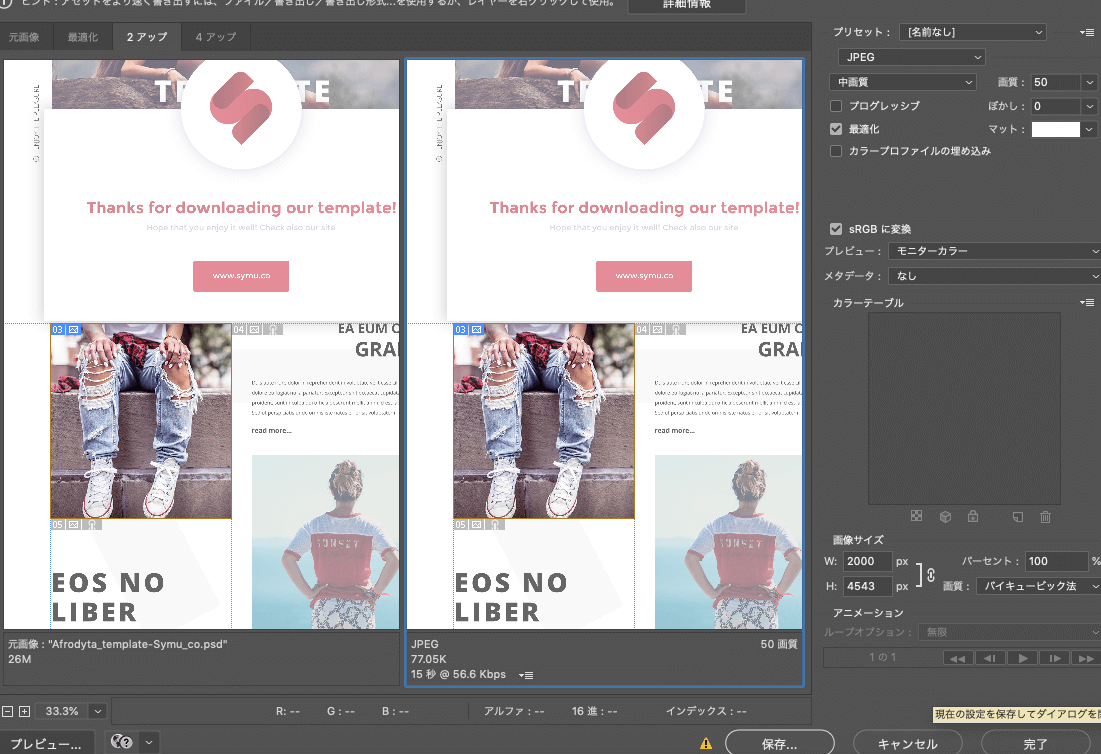
保存画面にて、スライス部分を選択します。
必要に応じて、画像の形式(PNG、JPEG、 GIF)や画質、メタデータ、画像の大きさなどを指定してください。
設定が完了したら保存をクリックします。

すると、以下のような画面が出るので、名前を記入し、スライスを「選択したスライス」にします。
完了したら保存を押します。

これで、作業は完了です!
ちなみに今回スライスした画像はこちらです。


満点!!!
早ワザ:レイヤーに合わせてスライスする方法!
スライスの手順としては2ステップあると説明しましたが、ステップ1めんどくさくないですか?
画像が四角だから今回は特に不便は感じないように思えるかもしれません。
しかし、どこまでかよくわからない影が入っているパーツだったり、複雑な形のパーツをスライスする場合を考えてみてください。
スライス範囲を指定する行為がめちゃくちゃめんどくさくなります。

ほんとだめんどくさそう。。
安心してください、裏技があります。
レイヤーに合わせて1発でスライス範囲を指定できる便利な技があるんですねぇ〜。
とてつもなく簡単なので、参考にしてみてください。
めちゃくちゃ時間短縮になるスライス方法
具体的に説明していきます。
まず、スライスしたいレイヤーを選択します。
ただし、一つのレイヤーでないとダメなので、グループのものなどはスマートオブジェクトに変換するなり、結合するなりしてください。
次に、「レイヤー→レイヤーに基づく新規スライス」を押します。

はい、これだけで完了です!

同じようにスライスが指定できています。

瞬速やw
画像保存については、先述したステップ2と同じになります。
こちらのスライス方法、結構使えるので、ショートカットに登録することをおすすめします。
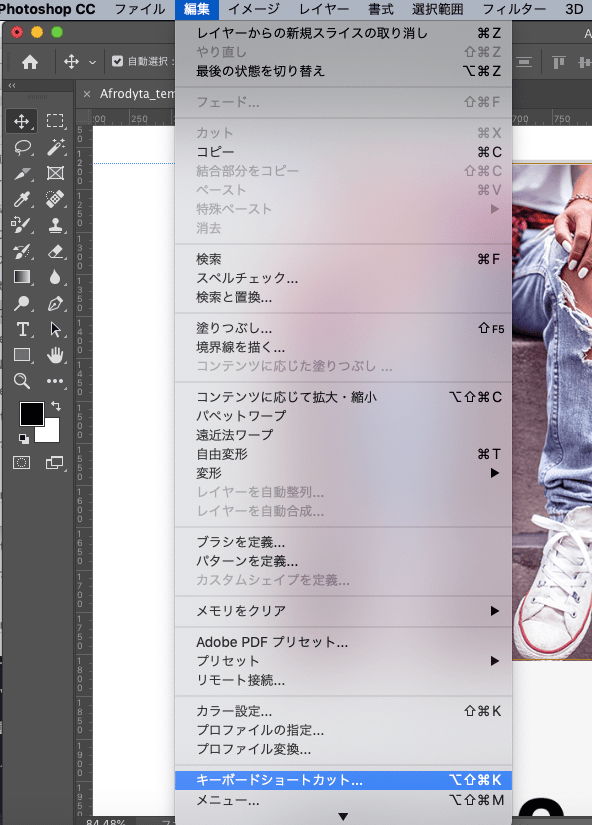
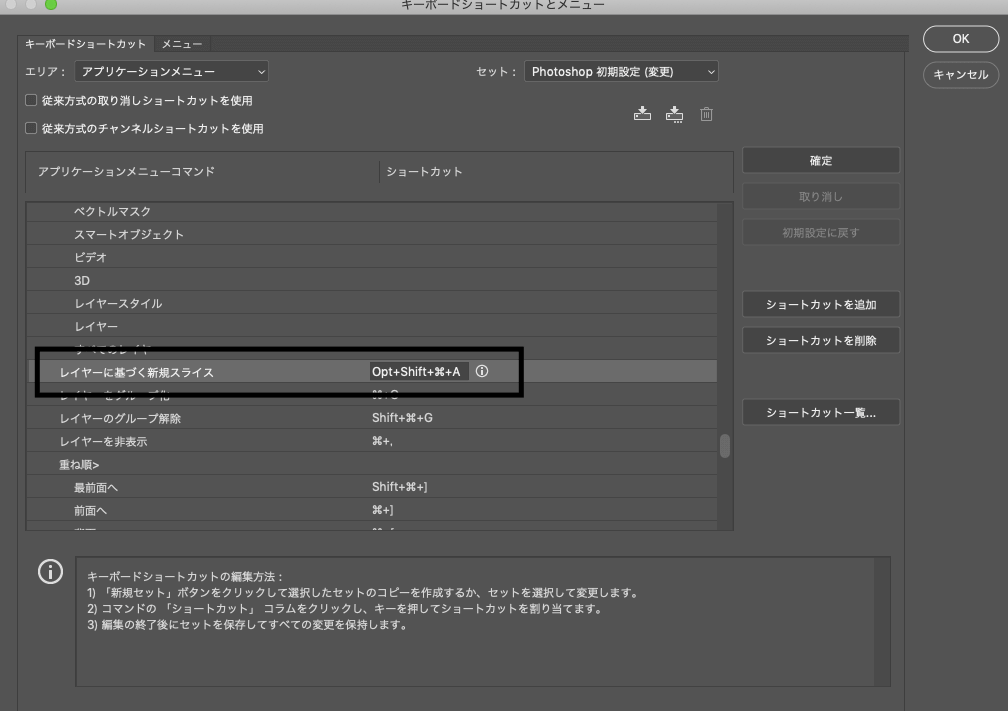
「編集→キーボードショートカット」を選択し、

レイヤーの下の方に「レイヤーに基づく新規スライス」という部分があるので、そちらにショートカットを設定しておけば良いです。


ちなみになっちる先生は、「Command + Option + Shift + A 」で設定しているよ
まとめ
以上、フロントエンドのPhotoshopということで、スライスについて話しました。
スライスする作業は必ず通る道だと思いますので、裏技を駆使しながらドヤ顔でちゃちゃっと済ませてしまいましょう〜。
以上で、なっちる先生の授業を終わります。

素敵なPhotoshopライフを〜!