こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しています。
フロントエンドに関しては、コーディングもシステム制作もディレクションもデザインも、一通り経験しています。
今回は、フロントエンドのPhotoshopシリーズとして、フォントについて説明していきます。
具体的には、フォントの色・太さ・大きさの設定の方法、カーニング(文字幅の調整)のやり方について紹介していきます〜。
この記事は以下のような人向けです。

photoshopでフォントの諸々の設定の仕方を知りたい。。
では、参りましょう〜。
※フロントエンドのPhotoshop総まとめはこちらから↓

文字ツールの基本操作!
まず、フォントの設定をする前に、
- 文字ツールモードにする方法
- 文字のウィンドウを表示する設定
について話していきます。
文字ツールモードにする方法

文字を入力したり、範囲を選択したりするために、「横書き文字ツール」モードにする必要があります。
左のツール一覧のTマークから選択するか、「T」のキーを押すと横書き文字ツールモードにできます。
文字ツールモードになると、以下のようにフォントを編集することができるようになります。

文字のウィンドウを表示する設定
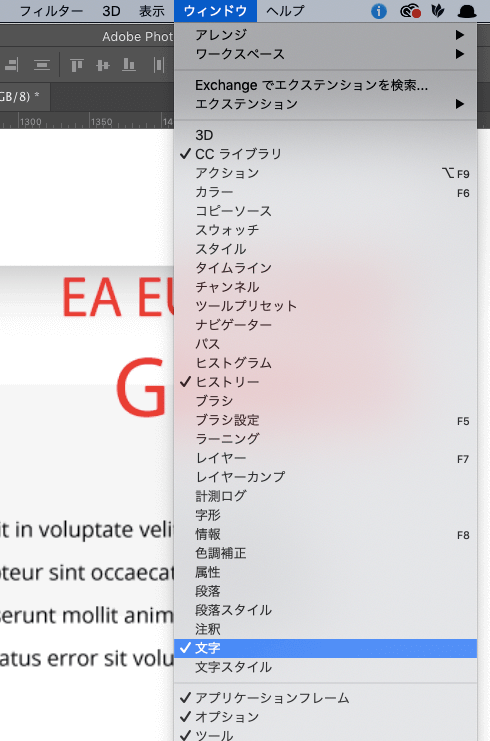
細かいフォントの設定を簡単にできるように、文字のウィンドウを表示する設定をしておきましょう。
「ウィンドウ→文字」にチェックすると右側に文字ウィンドウが出てきます。

フォントの色を変える方法
まず、フォントの色の設定についての説明です。
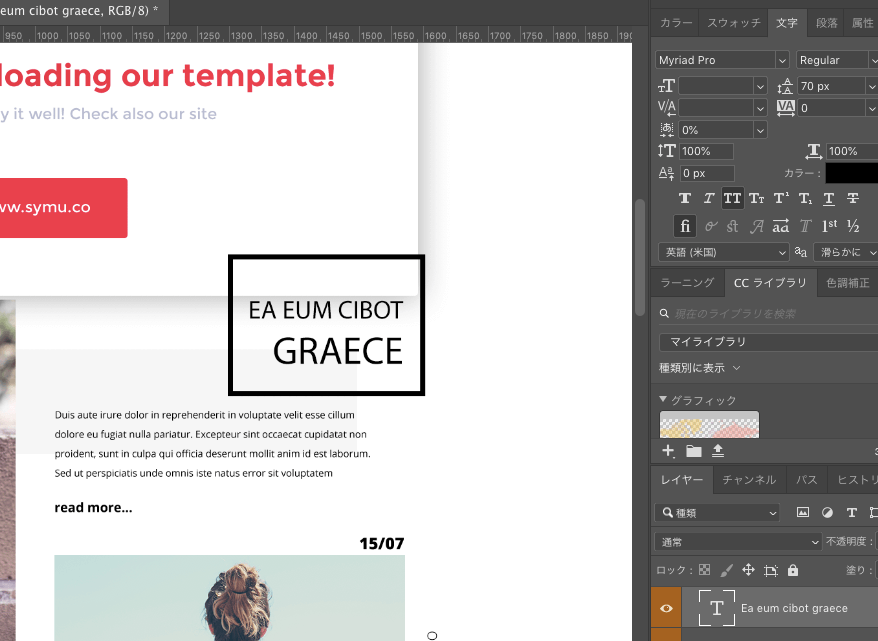
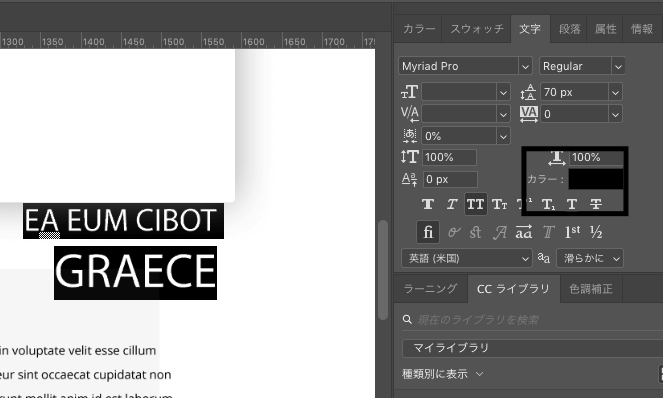
具体例として、下の画像の黒い四角部分の文字の色を変えます。

文字の部分を文字ツールモードにして、色を変えたい範囲を選択します。
そして、文字ウィンドウ内の「カラー」をクリックします。

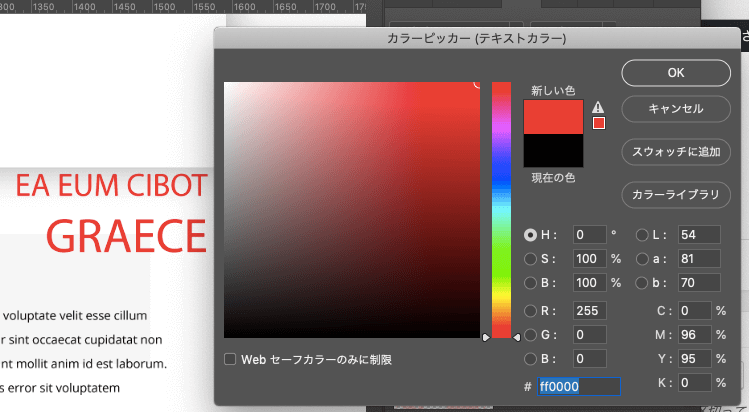
すると、「カラーピッカー」のウィンドウが出るので、そこで色を選択すると文字色が変わります。

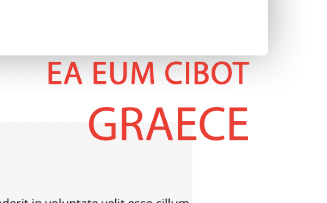
これでフォントの色の設定は完了です!

簡単だね!
フォントの太さを変える方法
お次は、フォントの太さの設定についての説明です。
下の画像の黒い四角の部分フォントの太さを変更するとします。

太さを変更したい部分を選択して、文字ウィンドウの「太文字T」の部分(下の画像の黒丸部分)をクリックします。

これだけで、以下のように文字の大きさが変更できました!

フォントの大きさを変える方法
お次は、フォントの大きさの設定についての説明です。
こちらもとても簡単です。
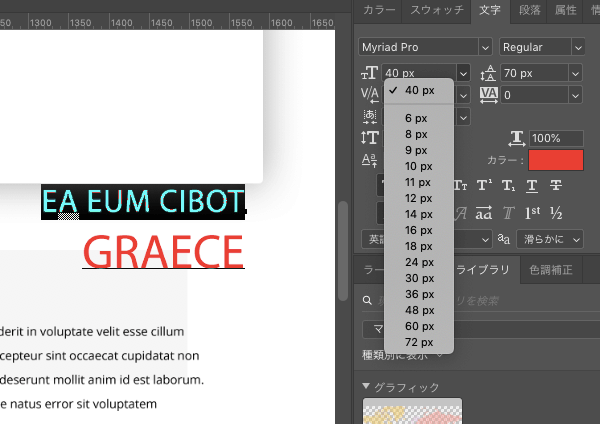
大きさを変えたい部分を選択し、文字ウィンドウの「TT」の部分にて文字の大きさを変更できます。

(↓こんな感じで大きくなります。)

フォントの間隔を微調整する(カーニング)方法
おまけで、意外と使う、カーニングのやり方について紹介しておきます。
カーニングとは、簡単に言うと、文字どうしの間の間隔を調整する行為のことです。
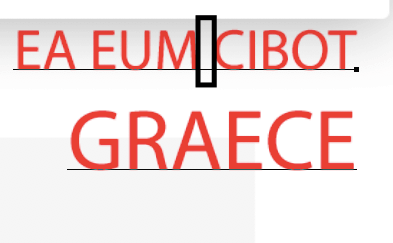
例として、以下の画像のMとCの間(画像の四角部分)の間隔を狭めていきます。

文字ツールモードにして、MとCの間にカーソルを入れます。
ここで、カーニングに際して抑えておくべきポイントが二つあります。
- 「Option + →」で間隔が広がる
- 「Option + ←」で間隔が狭まる
の二つです。
この二つのポイントをおさえて、「Option + →」や「Option + ←」を駆使しながら間隔を調整してください。

とっても簡単だね!すぐに慣れるよ!
調整できたら完了です!
こんな感じでできあがりました。

フォントに関するその他諸々の設定
業務で主に使う設定や手法について説明してきました。
たまに使う程度の設定になりますが、その他諸々のフォントに関する設定方法について、簡単に説明したいと思います。

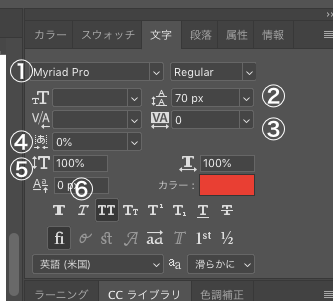
①cssで言う「font-family」、すなわち、フォントの種類の設定ができます。
②cssで言う「line-height」、すなわち、行の高さの設定ができます。
③④文字全体の横の空白の設定ができます。
⑤文字自体の高さを調整することができます。
⑥「T」のボタンで文字をイタリック文字にすることができます。
まとめ
以上、フロントエンドのPhotoshopとして、フォントに関する設定や方法について紹介しました〜。
Photoshopのデータがなく、サイト内にある画像内の文字を修正する場合とかもあると思います。
そんなときのために、この記事を参考にしていただいたらと思います〜。
以上でなっちる先生の授業を終わります〜。

素敵なPhotoshopライフを〜!