こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しています。
フロントエンドに関しては、コーディングもシステム制作もディレクションもデザインも、一通り経験しています。
今回は、フロントエンドのPhotoshopシリーズとして、レイヤーの移動・拡大・縮小といった、基本動作について説明していきます。
この記事は以下のような人向けです。

Photoshopの基本動作を知りたい。。
では、参りましょう〜。
※フロントエンドのPhotoshop総まとめはこちらから↓

レイヤーを移動する方法
まずレイヤーの移動について説明していきます。
移動ツールモードにする
レイヤーを動かす前に、「移動ツール」モードにしておく必要があります。
Photoshopを開くと、最初から移動ツールモードになっていることが普通です。
しかし、他のモードにした後にどうすればよいかわからない!となってしまったら困るので、一応「移動ツール」モードにする方法を説明しておきます。
方法はとても簡単です。
左側のツールにて、以下の画像のマークをクリックすれば移動ツールモードになります。
ショートカットキーは「V」です。

移動方法
移動ツールモードにできたら、レイヤーが移動できるようになります。
まず、移動したいレイヤーをクリックして選択します。
そして、カーソルキー(↑→↓←)を押すだけで、自分の動かしたい方向に動かすことができます。
カーソルキーを押すだけだと、レイヤーは1pxずつ動きます。
Shiftを押しながらカーソルキー(↑→↓←)を押すと、10pxずつ動かすことができます。

一気に動かしたいときに便利だね!
この1pxと10pxを駆使して、レイヤーとレイヤーの間が何px離れているかを計算できたりもするので、覚えおくと便利です!
レイヤーを拡大・縮小する方法
お次は、レイヤーの拡大や縮小のやり方についてです。
以下の2つのパターンどちらも説明していきます。
- 比率を保ったまま拡大・縮小する
- 比率は保たないで拡大・縮小する
例として、以下の黒色の四角部分を変形する場合で説明していきます。

まず、変形したいレイヤーを選択します。
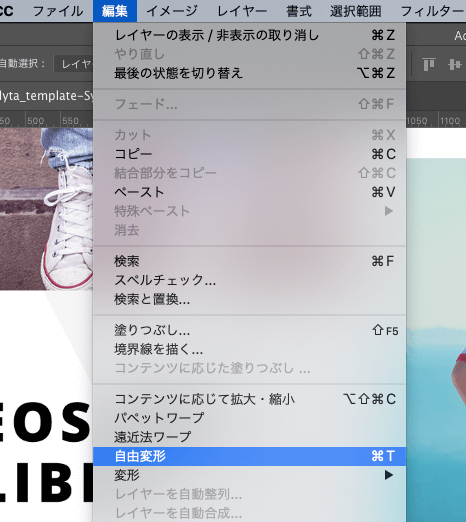
そして、「Command + T」で自由変形ができるようにします。
「編集→自由変形」からでもできます。

比率を保ったまま自由変形する
まず、比率を保ったまま拡大・縮小する方法についてです。
先述した手順通り「自由変形」モードになっている状態で、ドラッグしてレイヤーを拡大・縮小します。
このとき、どの□マークをつかんでドラッグしても結果は変わりませんのでご安心を。


こんなの朝飯前だ!
比率を保たずに自由変形する
お次は、比率を保たずに拡大・縮小する方法についてです。
自分の変形したい部分の□マークをつかんで、Shiftを押しながらドラッグするだけで完了です。


あまり使わないかな。。
まとめ
以上、フロントエンドのPhotoshopシリーズとして、超基本動作の「移動・変形」について説明しました〜。
Photoshopを使う際、息をするように使う動作になります。
超基本だからこそきちんと復習してみてくださいっ!
以上で、なっちる先生の授業を終わります。

素敵なPhotoshopライフを〜!

