こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しています。
フロントエンドに関しては、コーディングもシステム制作もディレクションもデザインも、一通り経験しています。
今回は、フロントエンドのPhotoshopシリーズとして、選択ツールを使った切り取りや、大きさの測り方などを説明していきます〜。
この記事は以下のような人向けです。

フロントエンドが選択ツールで使うことを知りたい。。。
では、参りましょう〜。
※フロントエンドのPhotoshop総まとめはこちらから↓

選択ツールを使おう!
選択ツールの出し方
まず、選択ツールモードにする方法について話していきます〜。
方法としてはとても簡単で、「M」を押すだけです。
左側のツールの点線の四角形をクリックすることでも、選択ツールモードにすることができます。

選択ツールで主に使うこと
フロントエンド業務等で、選択ツールを使ってよく使う用途としては、以下の2つがあります。
- 切り取り・貼り付け
- 大きさを計測
この2つの使い方を以下で詳しく説明していきます〜。
画像の切り取り・貼り付けをする!
選択ツールを使えば、簡単にデザインを切り取ることができます。
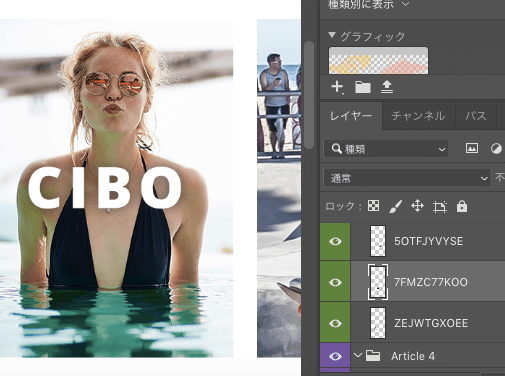
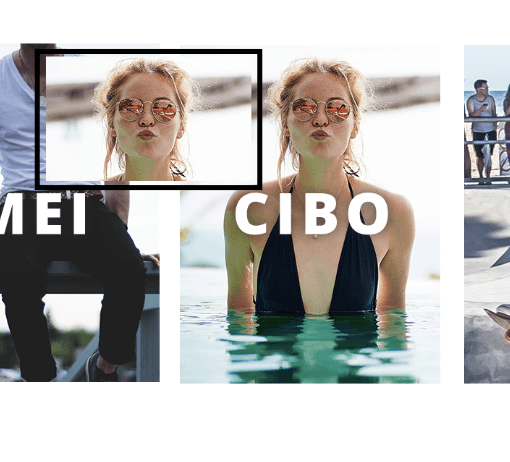
例として、以下の女の人の画像のレイヤーの女の人の画像を切り取る・切り取り部分を貼り付けることとします。
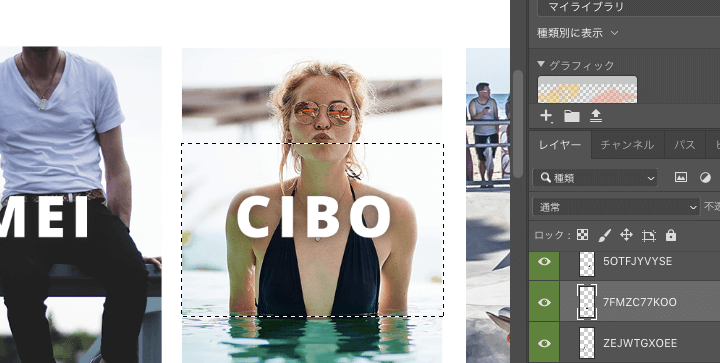
まず、切り取りたいレイヤーを選択します。

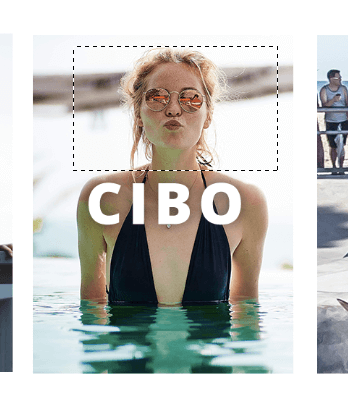
そして、選択ツールモードにして、ドラッグしながら切り取りたい部分の範囲を選択します。

選択した範囲を切り取りたい場合は、そのまま「deleteキー」を押せば完了です。

切り取り部分を貼り付けたい場合は、範囲を選択した後、「Command + C」でコピーし、「Command + V」で貼り付ければ完了です。


どちらかと言うと、切り取って貼り付ける作業の方が多いですよ!
注意!
ひとつ注意しておくことがあって、「切り取れる部分は選択したレイヤーの部分だけ」ということです。
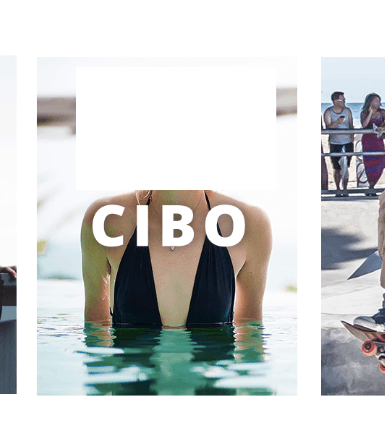
例えば、以下のように女の人の画像のレイヤーを選択した状態で、「CIBO」も含めた部分を切り取って貼り付けたとします。

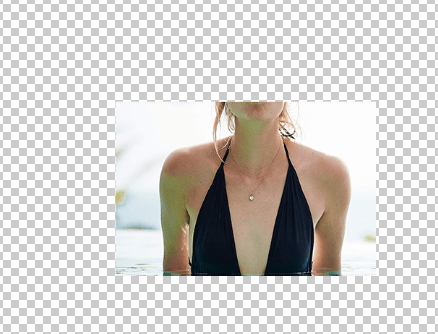
結果、以下のように「CIBO」は含まれません。

「CIBO」も含めた部分を切り取りたい場合は、女の人の画像と「CIBO」のテキストレイヤーも選択しておく必要があります。
画像の大きさを測る方法
選択ツールを使って、切り取りだけでなく、レイヤー間の大きさを測ることもできます。
PSDデータからHTML・CSSでサイトを作るというときに、大きさ等をデザインデータ通りにするために、よく使う手法なので紹介しておきます。
例として、以下のレイヤー間の幅を測ろうとしているとします。

以下の動画で見るとわかりやすいと思いますが、
選択ツールモードにて、ドラッグしている間に「W:〇〇px、H:〇〇px」と出てきます。
この場合だと、W(Width:幅)の値を参照することで、レイヤー間の幅がわかります。

大まかに大きさを捉えたいときに便利だよ!
また、以下の記事で言及した、

カーソルキーを押すだけだと、レイヤーは1pxずつ動きます。
Shiftを押しながらカーソルキー(↑→↓←)を押すと、10pxずつ動かすことができます。
一気に動かしたいときに便利だね!
この1pxと10pxを駆使して、レイヤーとレイヤーの間が何px離れているかを計算できたりもするので、覚えおくと便利です!
という寸法方法もあるので、選択ツールと併用してみてください。
まとめ
以上、選択ツールを使った「切り取り・貼り付け・寸法」方法について話しました〜。
PSDデータがなくて、この画像を手直しして欲しいという要求がきたときにも、よく使うツールになります。
他のフロントエンドのPhotoshopシリーズも参考にしてみてください〜。
以上で、なっちる先生の授業を終わります。

素敵なPhotshopライフを〜!