こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しています。
フロントエンドに関しては、コーディングもシステム制作もディレクションもデザインも、一通り経験しています。
今回は、フロントエンドのPhotoshopシリーズとして、複数のレイヤーを操作する、グループ化・グループの結合・クリッピングマスクの付け方についての話をしていきます〜。
この記事は以下のような人向けです。

グループ化の方法やクリッピングマスクの付け方を知りたい。。
それでは参りましょう〜。
※フロントエンドのPhotoshop総まとめはこちらから↓

レイヤーのグループ化
PSDデータを触っていると、複数のレイヤーを同時に動かしたい、変形したい場面に出くわすと思います。

いっそのこと全部まとめられないかな。。
とお思いの方のために、レイヤーをグループ化する方法について話しておきます。
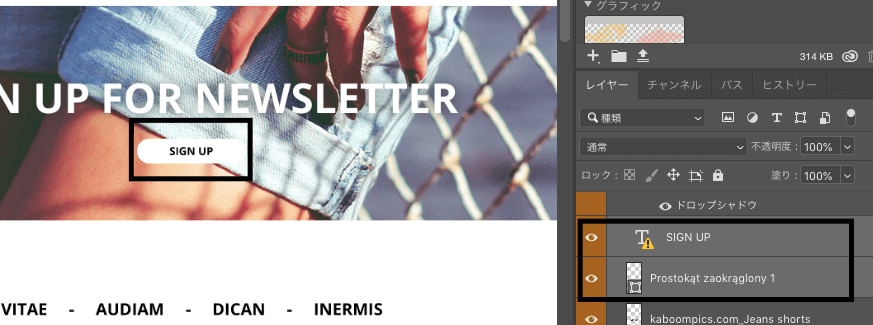
例として、以下のようなレイヤーがあるとします。

画像の黒四角の部分がボタンのデザイン部分、一緒に移動したりしたいところなので、こちらをグループ化していきます。
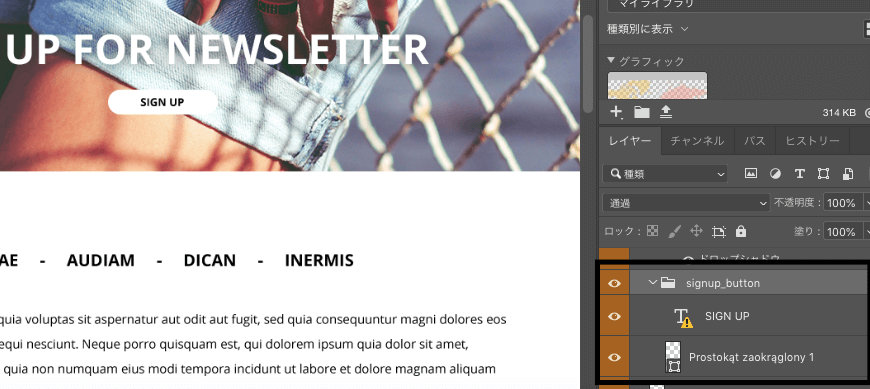
と言っても方法はとても簡単で、グループ化したいレイヤーを選択して「Command + G」を押すだけです。
「レイヤー→レイヤーのグループ化」からもグループ化することができます。
※レイヤーを複数選択する場合、「Shift押しながらのクリック」で一気に選択したり、「Command押しながらのクリック」で一つずつ選択することができます。

グループ化することで、PSDデータも見やすくなるよ!
レイヤーを結合する方法
グループ化したものや複数のレイヤーを1つのレイヤーに結合する方法もあるので紹介します。
グループ化とともに使う場面が結構あるので、知っていて損はないです。
例として、先ほどグループ化したものを1つのレイヤーに結合したいとします。

方法はいたって簡単です。
結合したいレイヤーを選択(この場合グループを選択)して、「Command + E」を押すだけです。
「レイヤー→レイヤーを結合」からも結合できます。
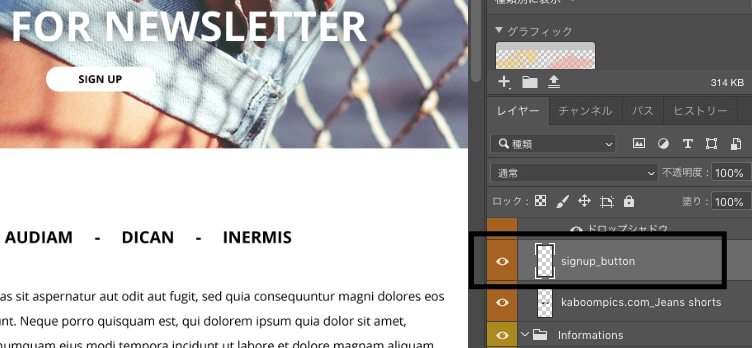
こんな感じでできあがります↓


スマートオブジェクトではなく、レイヤーになるからね!
レイヤーにクリッピングマスクを付ける方法
複数レイヤーの操作として、クリッピングマスクについても説明しておきます。
地味によく使う手法で、画像をトリミングせずに表示させたい範囲を調整できるようになります。

知っておいてお得だよ!
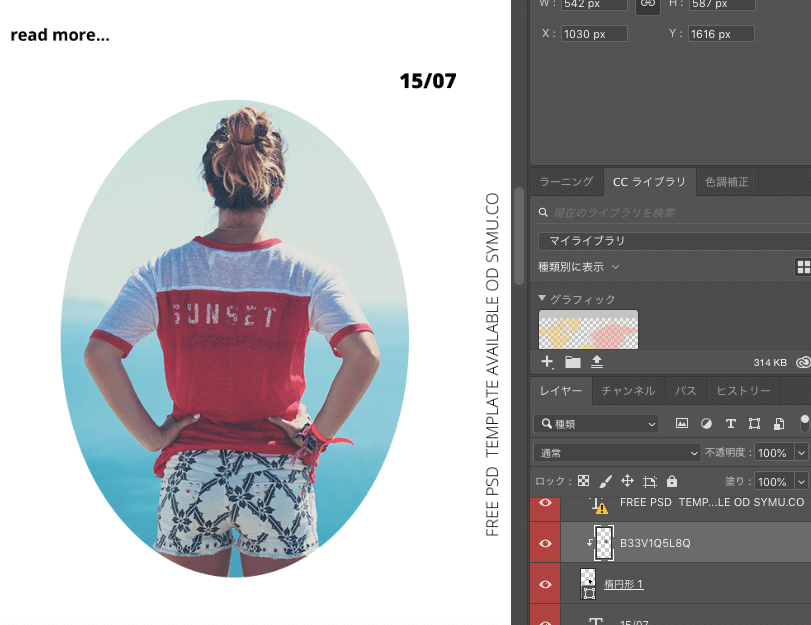
例として、以下の女性の後ろ姿の画像と、

以下の楕円形のレイヤーがあったとします。

ここで、女性の画像を楕円形に切り取るための方法として、クリッピングマスクが使えます。
クリッピングマスクを作成する手順はとても簡単です。
レイヤーの順番を、「そのレイヤーの形にしたいもの」を「表示部分を変えたいもの」の下に並べます。
そして、「表示部分を変えたいもの」を選択して、「Option+Command+G」を押すだけです。
「レイヤー→クリッピングマスクを作成」にてもクリッピングマスクを作成することができます。
完成形です↓

綺麗に楕円形の部分だけが表示されていますね!
画像だけを変える必要のあるPSDデータを作るときに、元の箱としてクリッピングマスクが使われていたりもします。
ぜひ覚えておいてください〜。
まとめ
以上、複数のレイヤーを操作する「グループ化・グループ結合・クリッピングマスク」のやり方を開設しました〜。
結構簡単ですよね。
簡単なものを積み重ねて、photoshopを使いこなせるようになっていきましょう〜。
以上、なっちる先生の授業でした。

素敵なPhotoshopライフを〜!

