こんにちは、なっちる先生(@nacchi_jagariko)です。
大学中退から、プログラミング完全未経験で就職し、現在フリーランスとして活動しています。
コーディングの際に、こんなこと思ったことはありませんか?

HTML文でdiv divしてしまって、階層構造が深くなってしまう…
あるあるだと思います。
ということで、今回はコーディングのお得ネタとして、div divするのを避けるコーディング方法について紹介していきます〜。
この記事はこのような人向けです。

div divしない方法ってあるのかな、、!?
では、参りましょう〜。
div divしてしまう例
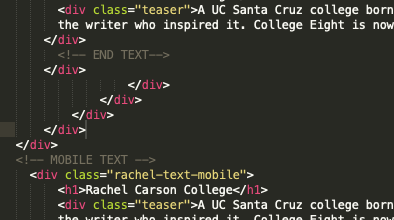
そこまでdiv divしてませんが、div divしている例を出しておきます。
See the Pen KYWvGN by なっちる先生@もっちるの先生 (@nacchi_jagariko) on CodePen.
ある程度構造のある要素を、横並べにするときにdiv divなりやすくなってしまうんですよねぇ〜。
上のコードみたいに、あまり構造が深くなっていなければ気になりませんが、もっとdivが増えてしまうとコードがすごく見づらくなってしまいます。
違う人がコードを見たときにも、修正づらくなってしまいますね。
そんな問題を解決するべく、以下で、divを減らす方法を2つ紹介します〜。

少しの差が、大きな構造の違いを生むよ!
「ul・li」を使う
1つ目の方法として、「ul・li」を使う方法があります。
コードでいうと、以下のように使います。
See the Pen GLWvzV by なっちる先生@もっちるの先生 (@nacchi_jagariko) on CodePen.
「ul・li」を使うことで、まとまりますし、構造が見えやすいですね。
「dl・dt・dd」を使う
2つ目の方法として、「dl・dt・dd」を使う方法があります。
こちらが本命です。
「dl・dt・dd」のそれぞれの意味は、
- dl = description list = 説明 リスト
- dt = description term = 説明 言葉
- dd = definition / description = 定義文 or 説明文
です。
感覚的に説明すると、
「dl」は、説明文をまとめるタグ
「dt」は、軽い題名
「dd」は、長い説明
です。
コードでいうと、以下のように使います。
See the Pen GLWMZJ by なっちる先生@もっちるの先生 (@nacchi_jagariko) on CodePen.
実際、「ul・li」よりも「dl・dt・dd」の方が使い勝手がいいです。
「dl・dt・dd」は意外と使えるんですよねぇ〜。
「サムネイル+説明文」「タグ+説明文」などなど。。
「dl・dt・dd」をさらっと使えるようになれれば、一歩先を行くコードになること間違いなしです。
まとめ
以上、divを使わない方法の紹介でした〜。
divはdiv自体に特に意味がないため、やみくもに使いがちです。
divの良さ(要素をまとめるなど)も理解しつつ、今回紹介した方法も用途に合わせて使ってみてください〜。
以上でなっちる先生の授業を終わります。

素敵なプログラミングライフを!!!