こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しています。
フロントエンドに関しては、コーディングもシステム制作もディレクションもデザインも、一通り経験しています。
今回は、フロントエンドのPhotoshopシリーズとして、スタンプツールの使い方説明していきます〜。
この記事は以下のような人向けです。

スタンプツールの使い方を知りたい。。。
では、参りましょう〜。
※フロントエンドのPhotoshop総まとめはこちらから↓

スタンプツールでできること

スタンプツールはなんぞや!?
と言う方もいるかもしれないので、スタンプツールでできることの簡単な例を紹介します。
下の画像①と画像②を見比べるとスタンプツールでできることがわかるのですが、何かわかりますか?
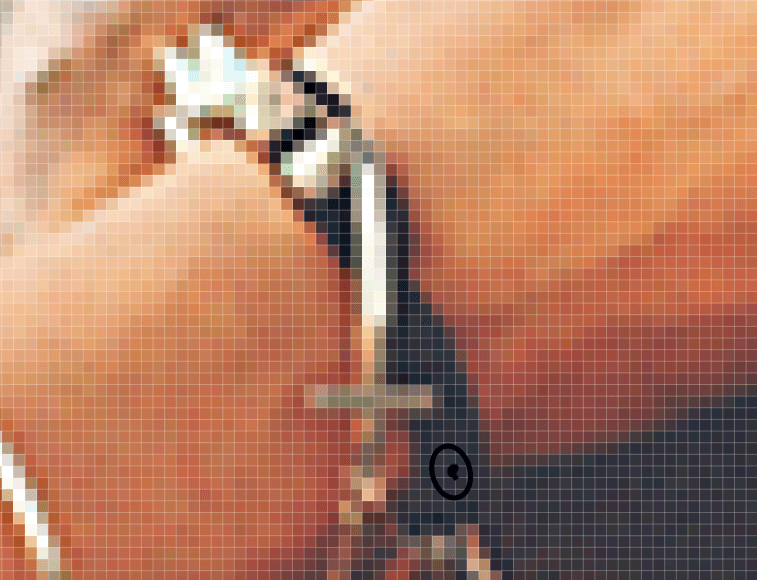
画像①

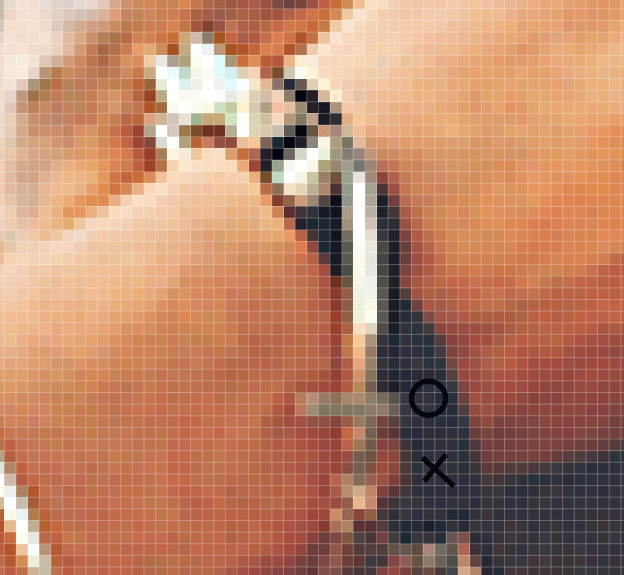
画像②


さて、気づくかな!?
正解は、、

十字架のブレスレッドがなくなっているんですね〜。
スタンプツールによって上のように何かを消したり、同化させたりなどできます。

めちゃめちゃおもしろそう!
以下でスタンプツールの使い方について詳しく説明していきます。
スタンプツールの使い方
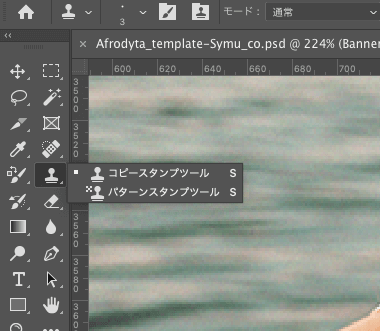
「 スタンプツール」モードにするには、左側のツール欄から「コピースタンプツール」を選択することでできます。
ショートカットキーは「S」です。

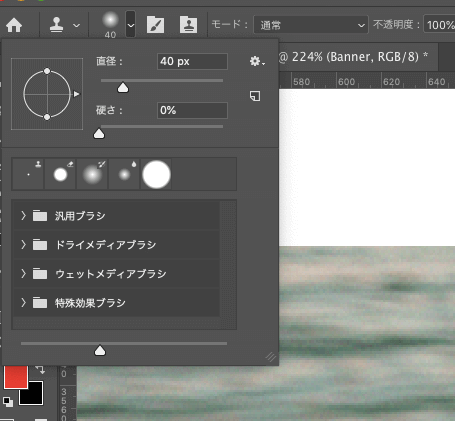
左側でスタンプツールの太さや硬さを調整できます。

以下のようにいろいろとカスタマイズできまが、

実際のところ、ほとんど太さ(直径)の調整くらいしかしません。
太さの調整方法としてショートカットキーがあります。(以下参照)
- 「[」キーで直径が小さくなる
- 「]」キーで直径が大きくなる

よく使うよ!!!
スタンプツールを使うときにはとてもよく使うので、覚えておいてください〜。
では早速、スタンプツールを使っていきます。
まず、スタンプツールを使いたいレイヤーを選択します。
(今回の場合、女の人の画像レイヤーを選択します。)

スタンプツールの使い方としては、
- 「Option + クリック」でそこの画像をコピー
- 「クリック」でコピーしたものを貼り付け
という動作が基本となります。
画像で説明すると以下です。

↑「Option + クリック」でそこの画像をコピー
(コピーした場所に、◉マークが出てきます。)

↑「クリック」でコピーしたものを貼り付け
クリックした場所に「○」が、リアルタイムで貼り付けられている部分が「×」として表示されます。
スタンプツールが普通のコピペと違うのは、コピーが一度切りではないということです。
ここらへん、言葉で表現するのが難しいので、動画を見てもらった方がわかりやすいと思います。
わかりますでしょうか?
「Option + クリック」で指定した場所を起点として、コピペされていくんですね。
実際にスタンプツールを使って、十字架のブレスレッドを消していく一部始終の動画を載せておきます。
こんな感じで作業していくんだなぁと見ていただければと思います。
まとめ
以上、スタンプツールの使い方について説明しました。
フロントエンドであまり使うことはないと思いますが、スタンプツールを使えるとできる幅が増えていきますね!
ぜひ、スタンプツールを使っておもしろい作品を作ってみてください。

素敵なPhotoshopライフを〜!