こんにちは、フリーランスエンジニアのなっちる先生(@nacchi_jagariko)です。
先日、このようなツイートをしました。
今日リライト中に、、、
PVが0のサイトはアナリティクスで確認できないだとー😡(おこ)
というできごとがあったので、
へろへろっとシステムではないけどシステムっぽいもの作ってます🦖今日中に完成させたいとおもいます〜🙌
— なっちる先生@地球のどこか (@nacchi_jagariko) 2019年5月26日
エンジニアとしての血が沸いたのでシステムチックなものを開発しました。(システムっぽくはないけど)
ということで、今回は開発したシステムの使い方を説明したいと思います。
この記事は以下のような人向けです。

アクセスされていない記事のURLを取得して、リライト作業に勤しみたい!
では、参りましょう。
URL取得までのステップは3つ
アナリティクスでPVが0の記事のURLを取得するまでのステップは以下の3つです。
- アナリティクスのURL一覧を取得する
- サイトのURL一覧を取得する
- システムからPVが0のURLを取得する
以下で詳しく話していきます。
アナリティクスのURL一覧を取得する
まず、アナリティクスのURL一覧を取得します。
手順としては、
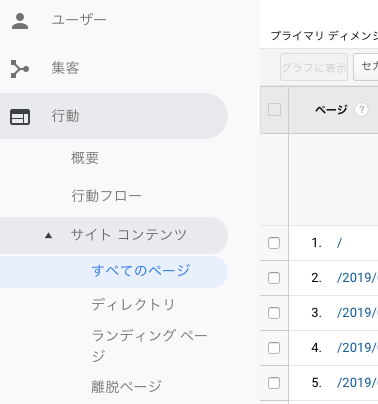
- 「行動→サイトコンテンツ→すべてのページ」を開く
- データをエクスポート
- URL一覧を取得
となります。
画像を使って説明すると以下のようになります。
アナリティクスのページから「行動→サイトコンテンツ→すべてのページ」を開く。

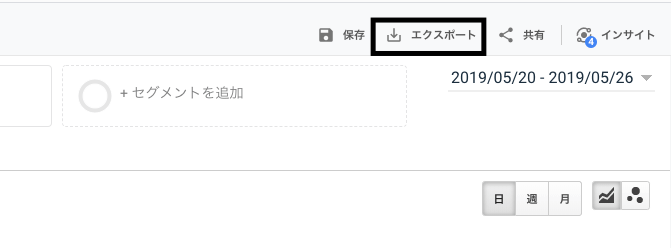
上の方にある「エクスポート」をクリックする。
※なお、表示する行数を5,000行にするなどしてからエクスポートしてください。

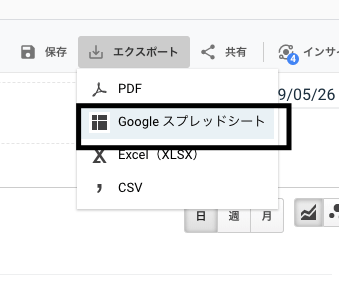
形式はURLのデータが取得できればどれでもいいです。
こ子では「Googleスプレッドシート」でエクスポートすることにします。

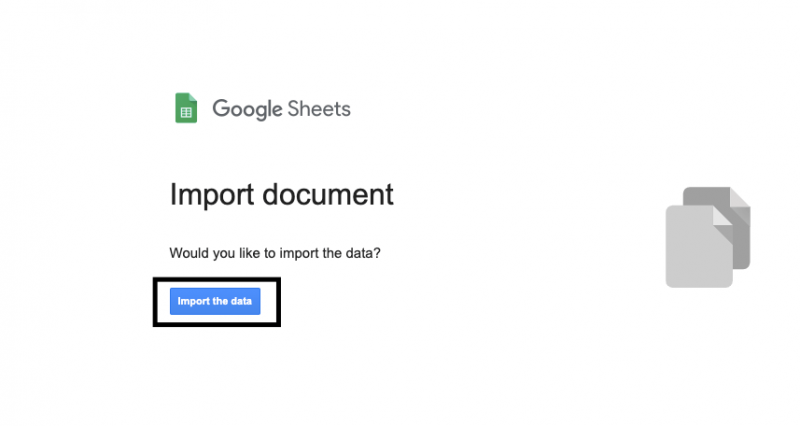
以下のような画面が出てきますが、「Import the data」をクリックしてURLを取得してください。

これでひとまずアナリティクスのURL一覧は取得できました。

お疲れ様!お次はサイトのURL一覧を取得するよ〜!
サイトのURL一覧を取得する
次に、サイトのURL一覧を取得していきます。
後述していますが、wordpressのrssを使ってできもするのですが、アクセス許可を出さなければいけないということでした。
ということで、wordpressのプラグインを使ってサイトのURL一覧を取得していきます。
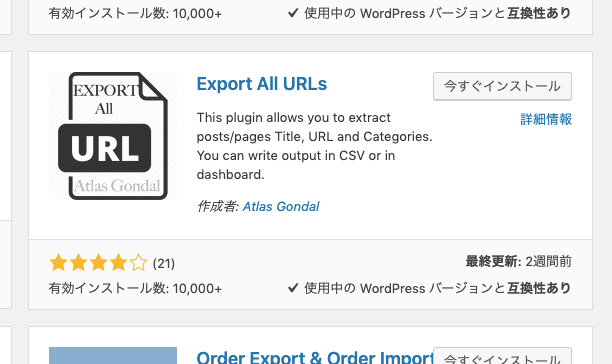
使用するプラグインはこちら!

「Export All URLs」です。
お手数ですが、こちらのプラグインをインストールしてください。

プラグインたくさん入れるの嫌なんだよね〜
という方はサイトのURLが取得できたら、各自で、停止or削除してください。
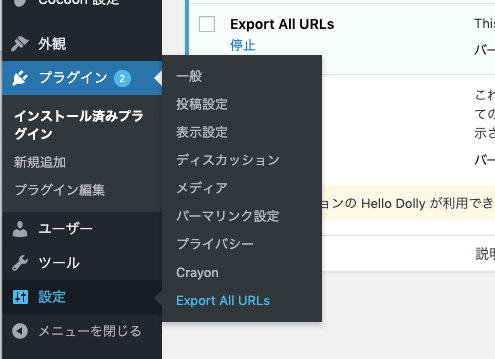
インストールできたら、「プラグイン→Export All URLs」をクリックします。

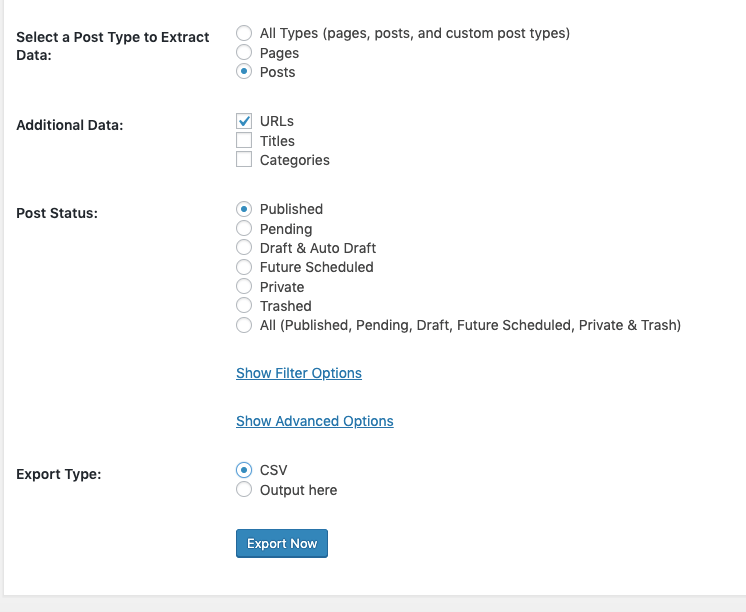
すると、以下のように、
- 出力する投稿のタイプ
- 追加で出力するもの
- 投稿したもののステータス
- 出力タイプ
が選べる画面が出てきます。

画像のように、
- Posts
- URLs
- Published
- CSV
を選択して、「Export Now」ボタンを押してください。

すると、上の方に「Data exported successfully! Click here to Download.」という文言が出ているので、そちらをクリックします。

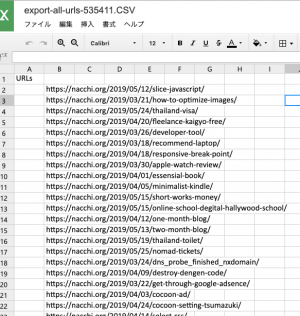
これでサイトのURL一覧を取得できました。

複雑な作業はここまでだよ!
システムからPVが0のURLを取得する
では、いよいよシステムっぽいところからPVが0のURLを取得しましょう。
まず、PV0のURLを取得するページにアクセスしてください。
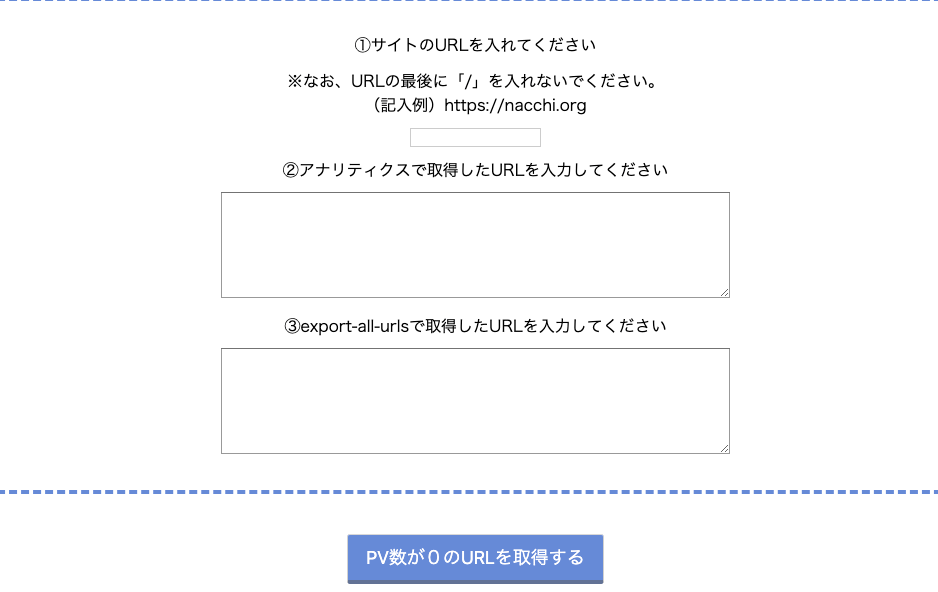
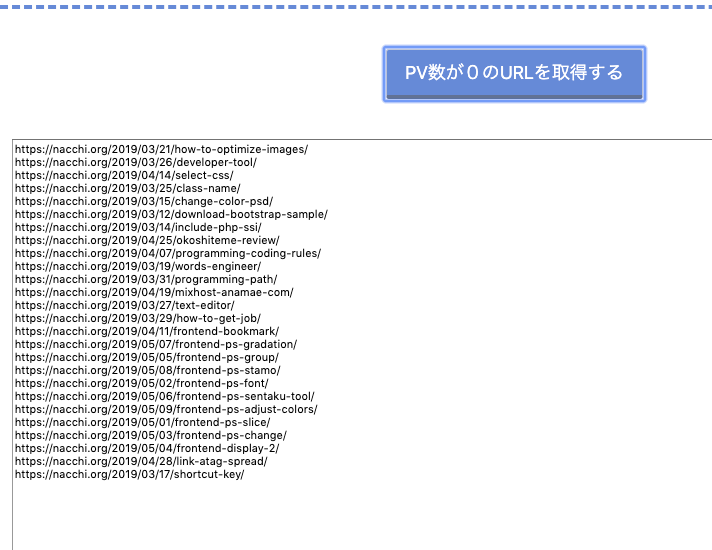
すると、このような画面が出てきます。

入力できる部分に、順番に、
- 自分のサイトのURL
- アナリティクスで取得したURL一覧
- 自分のサイトのURL一覧
を入力していきます。
なお、注釈にも書いていますが、①のサイトのURLを記入する部分には、URLの最後に「/」を入れないようにしてください。

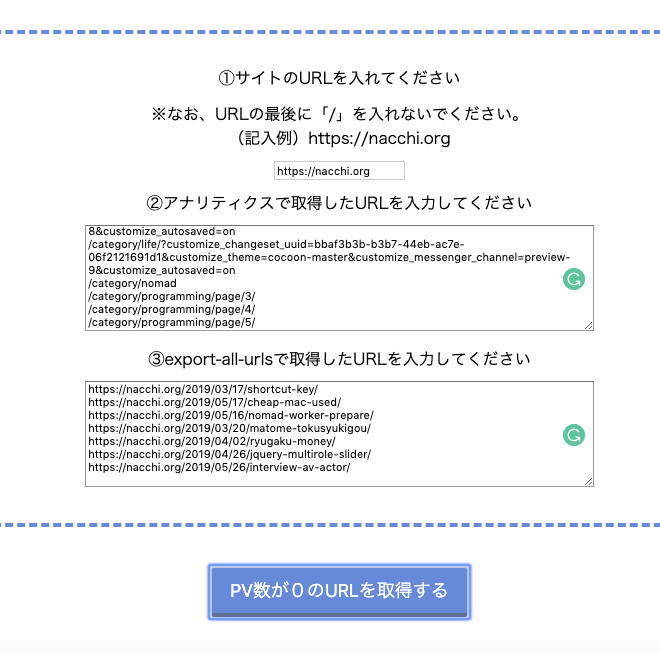
↑こんな感じで入力できたら、「PV数が0のURLを取得する」をクリックします。
すると、、、

無事、PV数が0の記事のURL一覧が取得できました〜。(ありすぎて泣ける)

お疲れ様〜〜〜!
あとは、PV数が0の記事をリライトするなり、なんなりしてください。
補足
今回作った「PV数が0の記事のURLを取得するシステム」制作に関して、少し補足をしておきます。
アナリティクスのURL一覧を取得するブックマークレット
アナリティクスのURL一覧を取得する際に、一応ブックマークレットを作ったのですが、きちんと動くときと動かないときがあるようなので、ここでは紹介だけしておきます。

泣。
このブックマークレットを「ディベロッパーツール」の「Console」のところにコピペして、「Enter」をおせば別タブでURL一覧が出てきます。
ディベロッパーツールの使い方についてはこちらの記事を参考にしてください。

サイトのURL一覧を取得する
ajaxを使ってでも、rssからサイトのURLの一覧を取得できます。
しかし、ajax通信をしようとすると、
no ‘Access-Control-Allow-Origin’ header is present on the requested resource.
ということで、わざわざ承認が必要になるということで、今回はプラグインを使っていただくことになりました。
参考 >> 【CORS】クロスドメインによるエラーを解決する

申し訳ないです。。。
まとめ
以上、アナリティクスで、アクセス数が0の記事のURLを取得するシステムについての紹介でした。
「役に立った!」と思ってくれたら、この上ない幸せです。
システムなどで何か不具合等ありましたら、お手数ですが、なっちる先生のTwitterアカウント(@nacchi_jagariko)までお問い合わせください。
以上で、なっちる先生の授業を終わります。

素敵なリライトライフを〜!
参考



