こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動しながら、このサイトも運営しています。
こちらのサイトはwordpressテンプレートのCocoonを使用していますが、使い始め、

この設定どうすればいいの。。
とつまづくところがありました。
ということで、今回はcocoonのつまづきポイントについて、実体験を元に解説していきたいと思います。
この記事は以下のような人向けです。

cocoon使ってるけどいろいろとつまづく汗
解決方法が知りたい!
では、参りましょう〜。
Cocoon問題①吹き出しが出ない
まず、吹き出しが出ない問題です。

吹き出し出てないの?
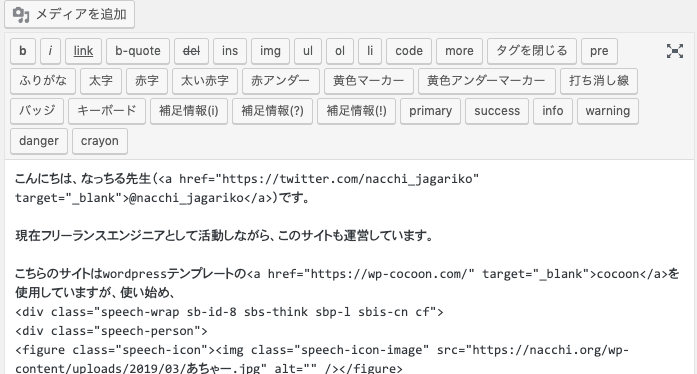
↑こういう吹き出しを簡単に出せると知ってcocoonをダウンロードしたのに、投稿ページにどこにも吹き出しが出せる欄がないんです。


吹き出しコーナーがない!
解決方法は簡単で、ビジュアルリッチエディターを有効化にすれば解決しました。
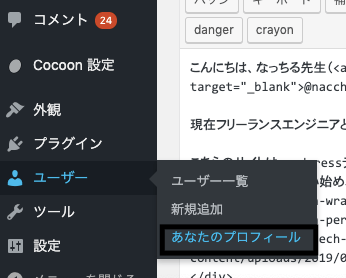
設定方法としては、「ユーザー→あなたのプロフィール」をクリックし、

ビジュアルエディターのチェックマークを外すだけです。

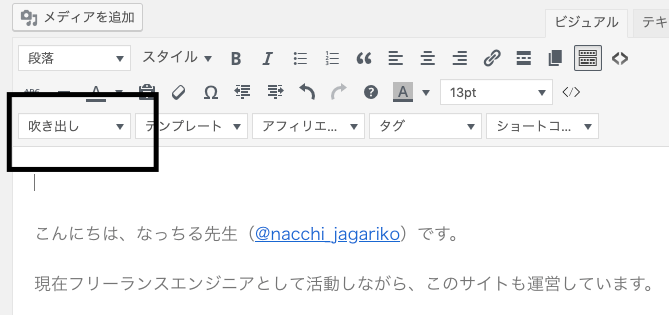
ビジュアルエディターを有効化し終わって、投稿ページを見てみると、

無事「吹き出し」が表示されます!

やったね!!!
吹き出し自体の設定は「Cocoon設定→吹き出し」から設定できます。
Cocoon問題②画像のサイズを変更したい!デフォルトも変えたい!

画像サイズが大きくならないぃぃ!!
と嘆いている方もいると思いますが、案外見逃していたところで設定できます。
そのままメディア追加から画像を貼りつけると、小さいサイズの画像が表示されます。(以下参照)

これでは、何かを説明するとなると小さすぎてわかりずらくなってしまいます。
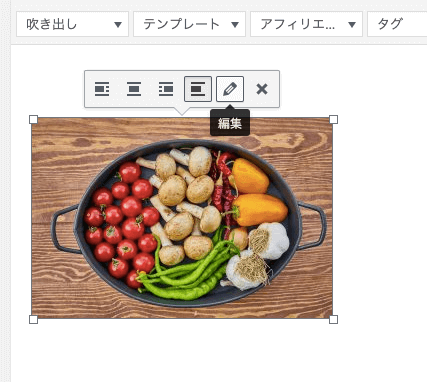
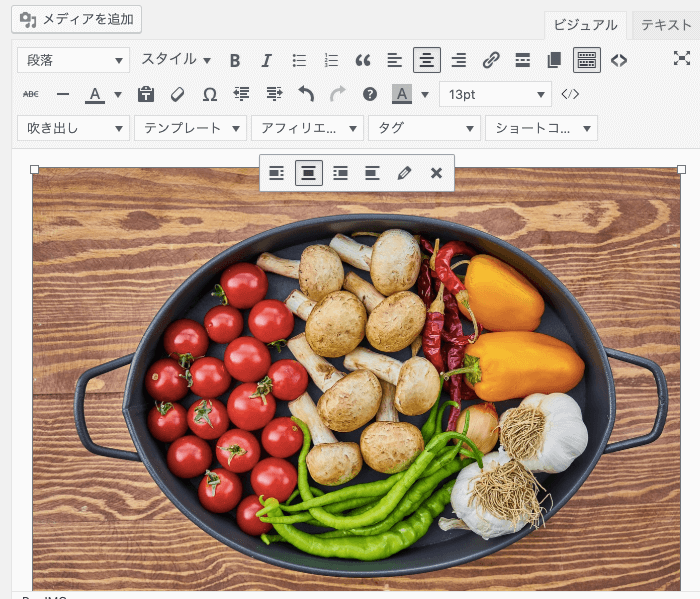
画像を大きくするには、画像を選択して、「×」の右隣の鉛筆マークをクリックします。

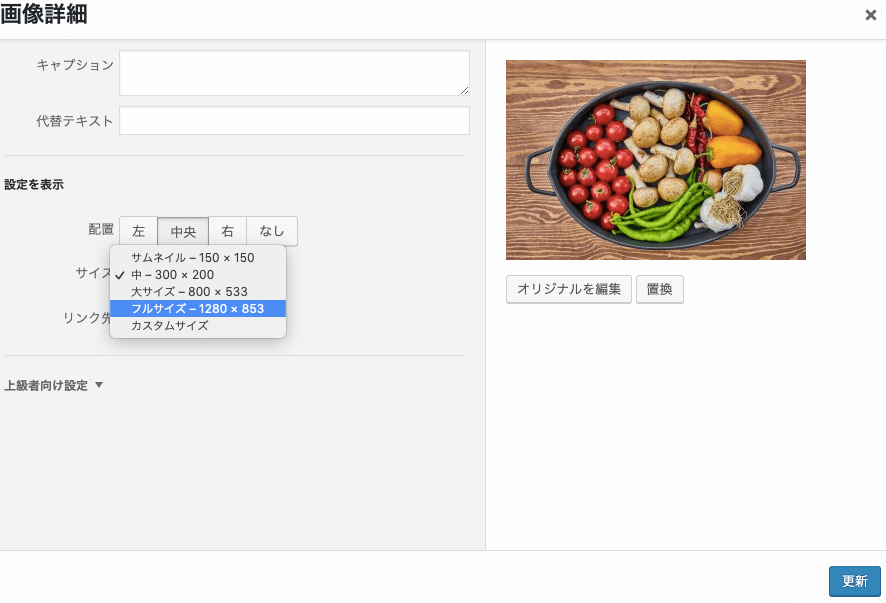
すると、「画像詳細」の画面が出てきます。
こちらで、配置であったり、サイズの設定、リンク先を設定することができます。

好きな設定をして更新ボタンをクリックすれば完了です。

無事、大きい画像を表示することができました。
デフォルトの画像サイズを変える
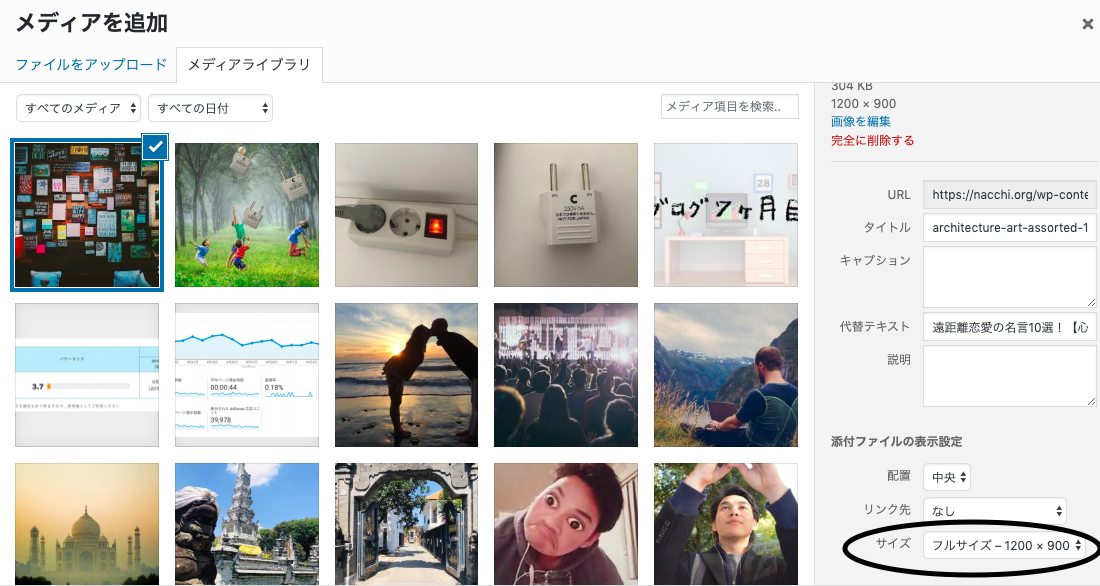
また、画像を挿入したときのデフォルトの画像の大きさを変えたい場合は、普通の投稿ページの「メディア追加」から設定ができます。
メディア追加の画面にてどれか画像を選択して、「添付ファイルの表示設定」の「サイズ」を変更してしまえれば完了です。(↓画像参照)


これでデフォルトがフルサイズになるよ!
Cocoon問題③目次を表示する
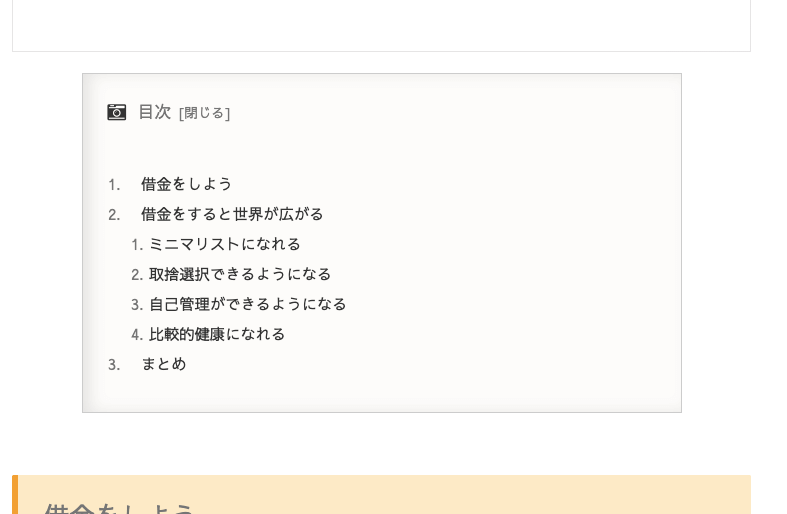
cocoonではプラグインなしで目次が表示できます。(以下参照)

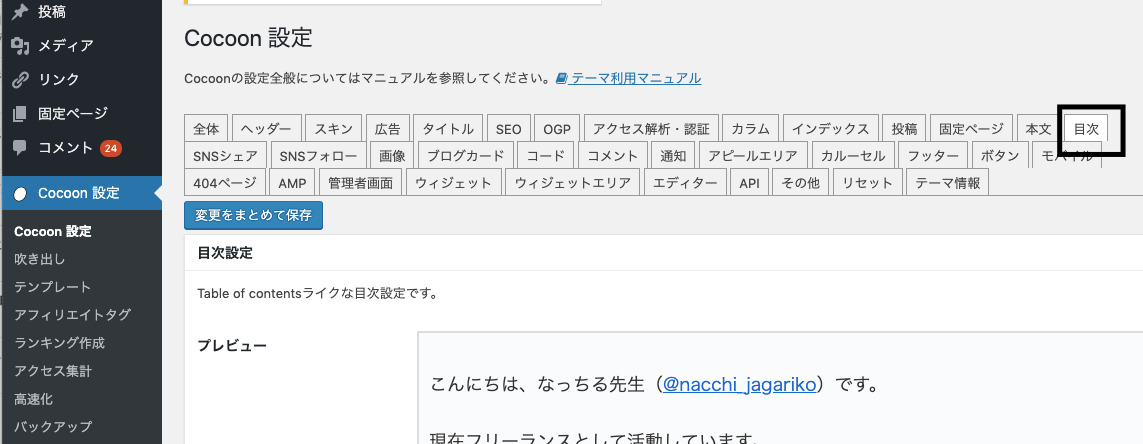
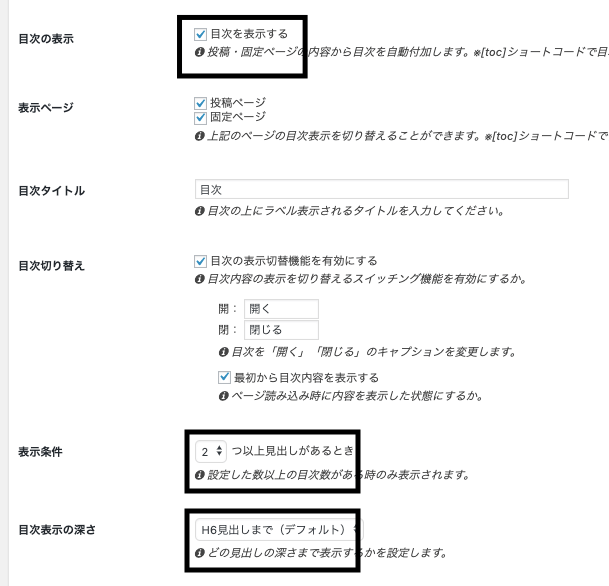
目次については、「Cocoon設定→目次」の画面にて設定できます。

目次の表示や表示条件、目次表示の深さなどなど、細かく設定できます。

あとは、記事を書くときに、「h2」の中に「h3」や「h4」などを書いていけば、自動でネスト化された目次が表示されます。
Cocoon問題④記事の一番最初にくる画像(アイキャッチ)の設定
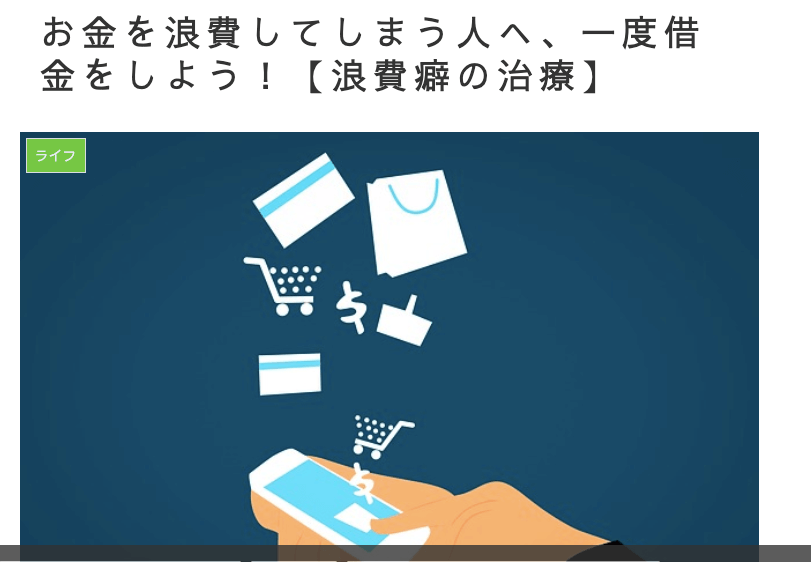
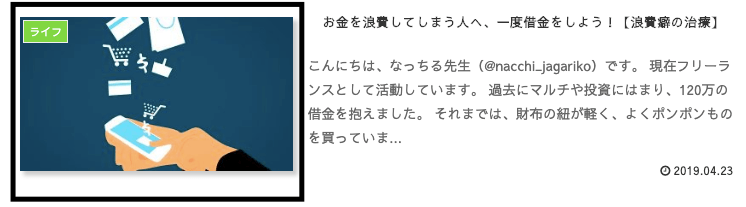
最後に、記事の一番最初にくる画像や、一覧画面に出てくるサムネイル画面の設定の仕方についてです。

↑記事の一番最初にくる画像

↑一覧画面に出てくるサムネイル画面
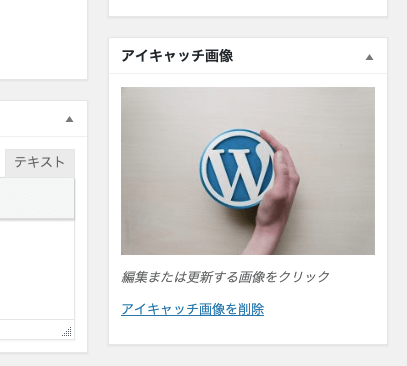
これらの画像は「アイキャッチ画像」と呼ばれるものです。

最初、画像の名称がわからなかった。。
アイキャッチ画像の設定は、記事ページの右側のサイドバーにてできます。

アイキャッチの表示/非表示や幅と言った細かい設定については、「Cocoon設定→画像」の画面にて設定できます。
Cocoon問題⑤デザインを変える方法(スキン)
cocoonは機能もいいし使いやすいんだけど、デザインが…orzという方もいると思います。
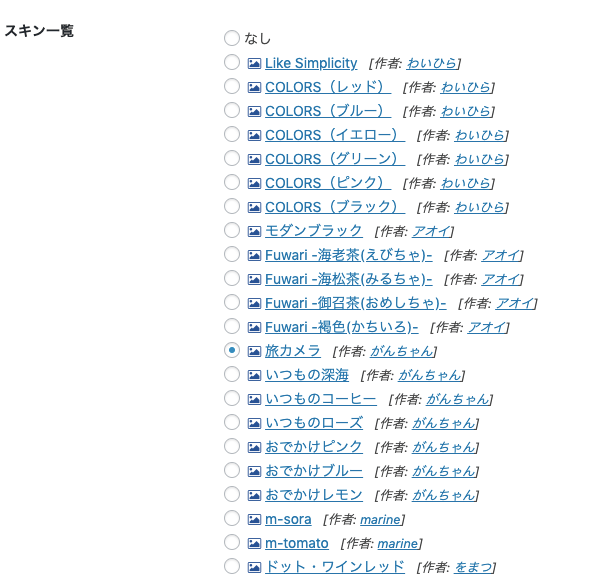
しかし、HTML、CSSの知識が無くても、「Cocoon設定→スキン」の画面にて簡単にデザインを変更できます。

↑このようにたくさんのデザインスキンがあります。
ちなみに、なっちる先生のサイトは、「旅カメラ」のスキンをカスタマイズしてできています。
まとめ:Cocoonを使いこなそう!
以上、ブログ開設当初cocoonのつまづきポイントの説明をしました。
ブログを始めようとしてるのに、設定などでいろいろとつまづいてしまうと、肝心の記事をなかなか書き始めることができませんよね。
この記事が早くブログを投稿できるようになるための助けになれば幸いです。
以上でなっちる先生の授業を終わります〜。

素敵なブログライフを〜!
参考



