こんにちは、なっちる先生(@nacchi_jagariko)です。
現在フリーランスエンジニアとして活動するとともに、このブログの運営者でもあります。
これからブログ始めようと思っている方、

サーバーとかドメインとかどうすればいいかわからない
と思っていませんか?
ということで、今回は、サーバーとドメインの設定について説明していきます〜。
サーバーとドメインの設定さえ完了すれば、もうブログを始めることができます。
この記事は以下のような人向けです。

サーバーとドメインの設定、wordpressをインストールしてブログの準備を完了させたい!
では、参ります〜。
やる気のあるうちにパッと1日で終わらせてしまいましょう〜。
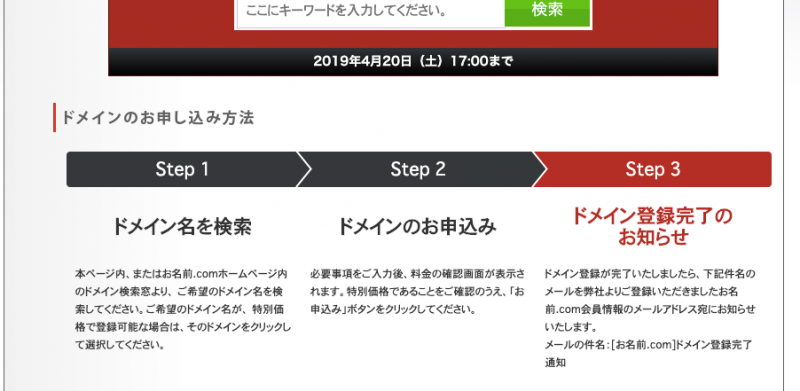
全体の手順
ブログを使えるようにするまでの手順を最初に並べておきます。
お名前.comについて
ドメインはドメインと言ったらお名前.comということで、お名前.comでとってしまえば大丈夫です。
MixHostについて
サーバーはどこで借りるかという悩みがあると思いますが、
最新で高機能、なのに安い!という強みをもつMixHostをおすすめします。
Mixhostは、サーバーだったらエックスサーバーでしょという時代にさらりとやってきた、比較的新しいレンタルサーバーになります。
その他特徴でいうと、以下のようです。
- SSL対応(httpsのことで、googleでは必須)
- バックアップ機能
- 複数サイト登録無制限
- 初期費用0円
デメリットは「最新」が故に、ユーザーが他の大手レンタルサーバーとは少なく、インターネット上にあまり情報がないという点です。
と言っても、レンタルサーバーの設定が必要なのは、
- ドメインとサーバーを紐づけるとき
- グーグルサーチコンソールでdns設定をするとき
ぐらいですし、わからないことはmixhostに問い合わせすればいいので、デメリットとして考えなくていいです。
(グーグルサーチコンソールの設定については以下でも紹介しています。)

wordpressについて
はてなブログと言う選択肢もあるようですが、広告や後々の移動など面倒です。
特に理由がない限り、wordpressにしましょう。
ドメインを取得
では、早速、具体的に説明していきます。
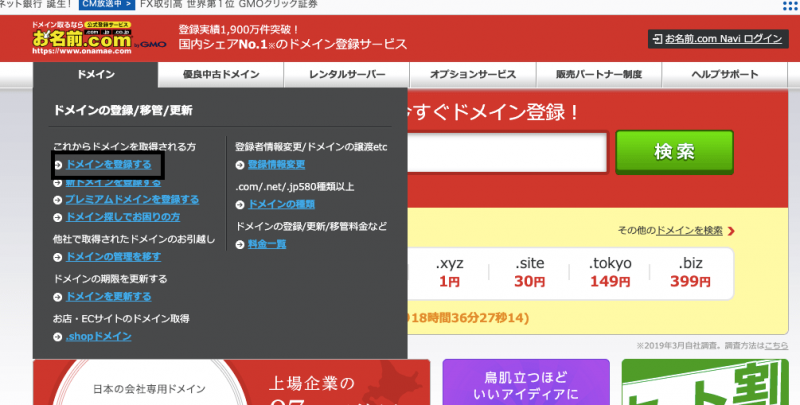
まず、お名前.comのサイトに移動します。
「ドメイン→ドメインを登録する」を選択します。

あとは、画面の従って、ドメインを取得してください。


ドメイン名こだわりたいなぁ、何にしよう〜
と思う方もいると思いますが、ドメイン名に1週間くらい迷ったなっちる先生から一言。
「なんでもいいから、ちゃっちゃと直感で決めよ!」
結局、迷っても最初に思いついたものを選びました。
さっさと決めてしまいましょうね。

タラタラしてんじゃねぇよ!
レンタルサーバーを借りる
次に、レンタルサーバーを借ります。
MixHostのサイトに移動してください。

スタンダードで十分なので、「スタンダード」を申し込みましょう。
あとから変えたいとなったとしても、簡単に契約を変えることもできるので安心してください。
ドメインとサーバーを紐づける
いよいよ、ドメインとサーバーを紐づけます。
ちなみに、この設定をDNS設定と言います。
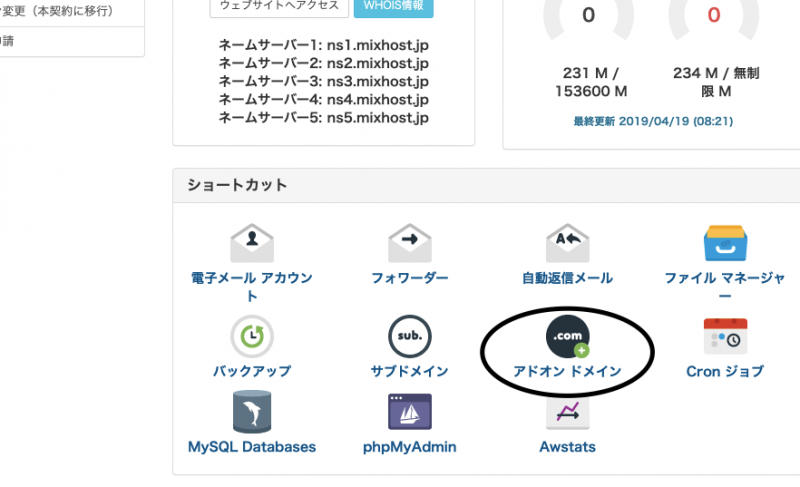
Mixhostでの設定
先ほどのMixhostのサイトにログインし、「アドオンドメイン」をクリックします。

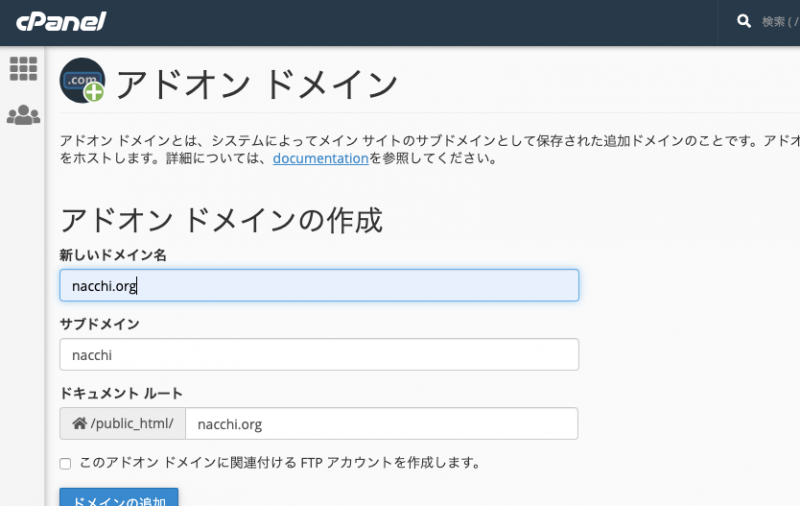
すると、cPanelが起動します。
「アドオンドメインの作成」にて、
「新しいドメイン」欄に、お名前.comで取得したドメインを記述します。
そうしたら、「サブドメイン」「ドキュメントルート」も自動で入力されます。

「ドメインの追加」をクリックして、アドオンドメインが作成されたら完了です。
お名前.comでの設定
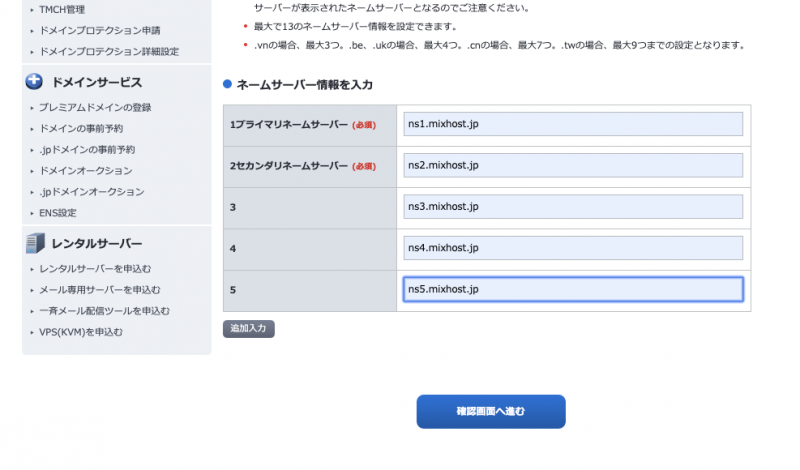
お名前.comにて、「ネームサーバーの設定→ネームサーバーの変更」をクリックします。

「ドメイン名」は取得したドメイン名を選択し、「ネームサーバー情報を入力」にMixHostのネームサーバーを記入します。

Mixhostのネームサーバー名は、MixHostのログインした後のトップページに書いてありますので、そちらを参照にしてください。

これで、紐づけは完成です!!!

少ししたら反映されるよ!
wordpressをインストール
mixhostにて、サーバーにwordpressをインストールします。
cPanelにログインします。

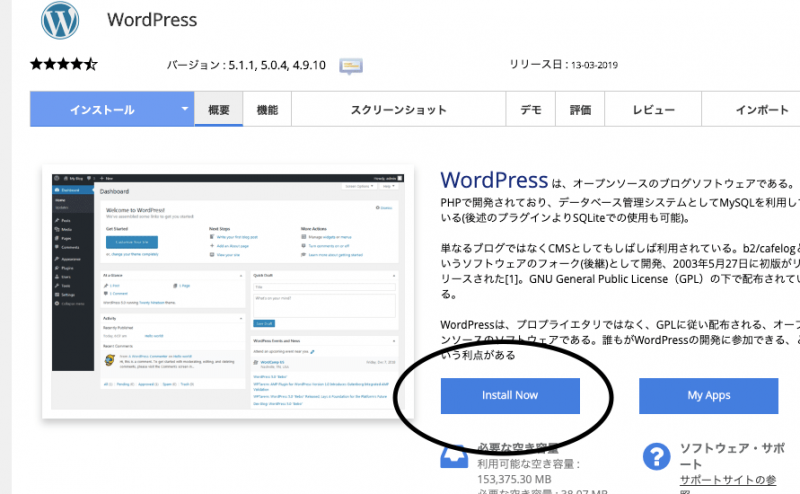
cPanelのトップページにて、下にスクロールすると「WordPress」が出てきますので、そちらをクリックします。

下のような画面が出てきますので、インストールをクリックします。

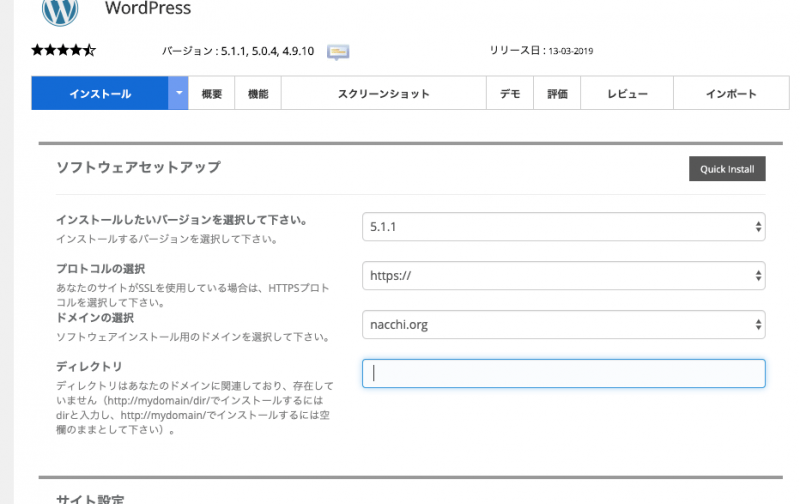
インストール画面にて、

バージョン:どれでもよし(最初に選択されていたものでいい)
プロトコルの選択:「https://」を選択します
ディレクトリ:空欄にしておきましょう
※ディレクトリを「空欄」にしなかったため、ブログのトップページが「https://ドメイン名/wp」となってしまいます。
トップページを「https://ドメイン名」にしたい方は、「ディレクトリ」を「空欄」にすることをお忘れなく!
サイト設定:自分の好きな通りに(あとで、変えられますので安心を)
管理者アカウント:自分の好きな通りに(Eメールはそのままで大丈夫です)
言語の選択:日本語を選びます
Select Plugin:何も選択しなくていいです
テーマの選択:なんでもいいです
テーマについて、結局、インストール画面にあるwordpressのテンプレートを使う人は少ないです。
wordpressのテーマはいろいろとあり、wordpressをインストールした後も簡単に変えられますので、ご安心ください。

ちなみに、このサイトはcocoonを使ってるよ!
すベて記入し終えて、「インストール」をクリックすれば完了です。
まとめ
以上、ドメインとサーバーの設定・wordpressのインストールまで話しました〜。
慣れない作業かと思いますが、さっと感情を挟まずに終わらせてしまいましょう!
という、なっちる先生もサーバーやらドメインやら、wordpressのテーマやらで1ヶ月以上ダラダラとしてきた人です。
ブログに力を入れるべきなのに、エンジニアの案件を取りすぎて自爆していたんです。(以下の記事参照のこと)

「今、自分はなにをするべきか」を自分自身に問いかけて、小さく行動していきましょう。

コツコツがぁコツ(^^)
以上で、なっちる先生の授業を終わります〜。

素敵なブログライフを!
ASPについて以下参考にどうぞ


